
设计圈流传着这样一句话:文不如表,表不如图。意思就是:能用图就别用文字来表达内容。比如这张图:

先来说说左边这张图:你倒是给我看看你长什么样子,我才决定要不要加入购物车。这跟别人问你“在吗”的时候,你犹豫到底要不要理TA一个道理。
优化方案:插入一张色香味俱全的辣条实物图,“勾引”你的味蕾。
据“不知名的研究所”研究表明:人的大脑识别图片的速度比识别文字的速度快60000倍。还举卫龙辣条的例子:当你纠结了3天,到底放“赶紧加入购物车吧”还是“让你辣到飞起”的时候;别人只花了1个小时,用一张实物图就搞定了。
亏不亏?
铁定亏的!今天,我来给大家说说图片的那些事儿。

1
图片的选择
“不就是选图吗?我百度一下,秒秒钟,咔咔上百万张图片就出来了。”
不好意思,百度里的图片现在大多有版权,而且图片质量良莠不齐。你确定你还能找到好的图片吗?

还是乖乖听我今天给大家讲“图片的那些事儿”吧。

1. 3B原则
据不知道哪个国家的研究表明:图片选择遵循“3B 原则”,即:Beauty、Beast、Baby。

通常,这三类图片更能让人产生共鸣。所以你现在能明白有些大牌的公司,为什么老用美女、小孩了吧。其实我在想,为什么不能用帅哥呢?
“3B 原则”虽然在广告界被广泛使用,但在我们的职场中,用的不是特别多,所以大家了解一下就可以了。
2. 常见问题

“过时”怎么理解?现在是2018年,所以我建议不要再用“3D小人”了,比如这种:

虽然这种3D小人火过一段时间,但,请记住:火“过”。我们可以用一些比较有创意的图片来表达文本内容:

这个页面虽然看起来很简单,但是很有创意,不是吗?
图片模糊
这里又要提到百度这个搜索引擎了,虽然你可能在网页上看这张图挺清楚的,但是下载下来放大之后发现,是这个鬼样子:

眼睛都糊了,这要是再放到投影仪上...
我们找的图片,一定要像下面这张图一样清楚:

清楚到你能看到她的每一个毛孔。
图文不符
我们在给图片搭配文字的时候,常常会“舍不得”放弃一张高清图,所以什么图片都往幻灯片里凑。

上面这张图的色彩比较丰富,但是不太符合“The Last Ocean”的主题。

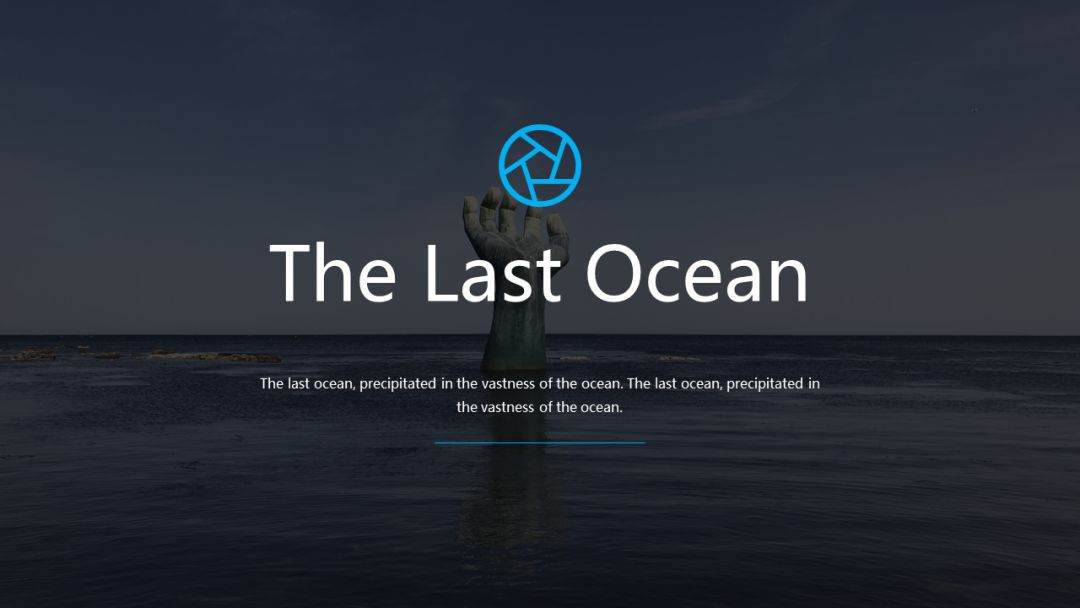
换成这张图,是不是就有感觉了?
3. 两个统一
说完常见问题,再来给大家说说图片的“两个统一”,即:视线统一、风格统一。

视线统一
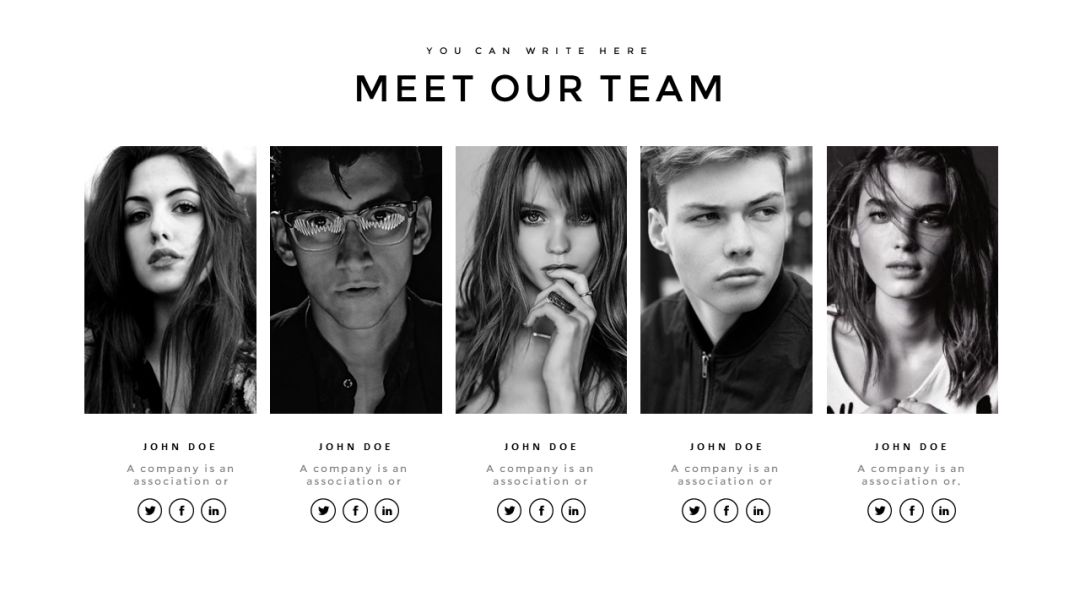
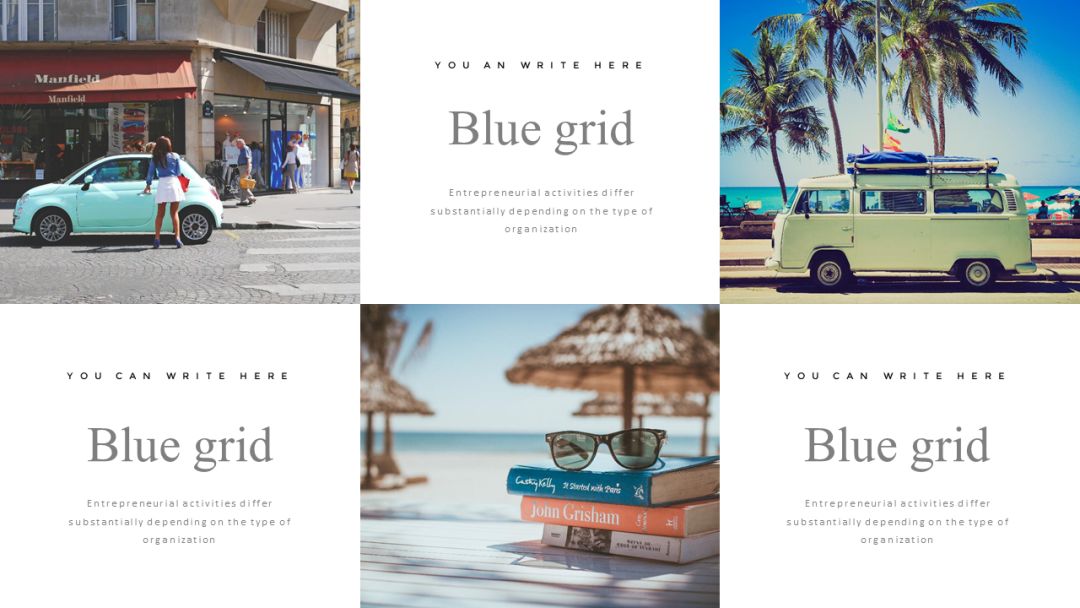
视线统一通常应用于人物图片排版,我们来看一张图:

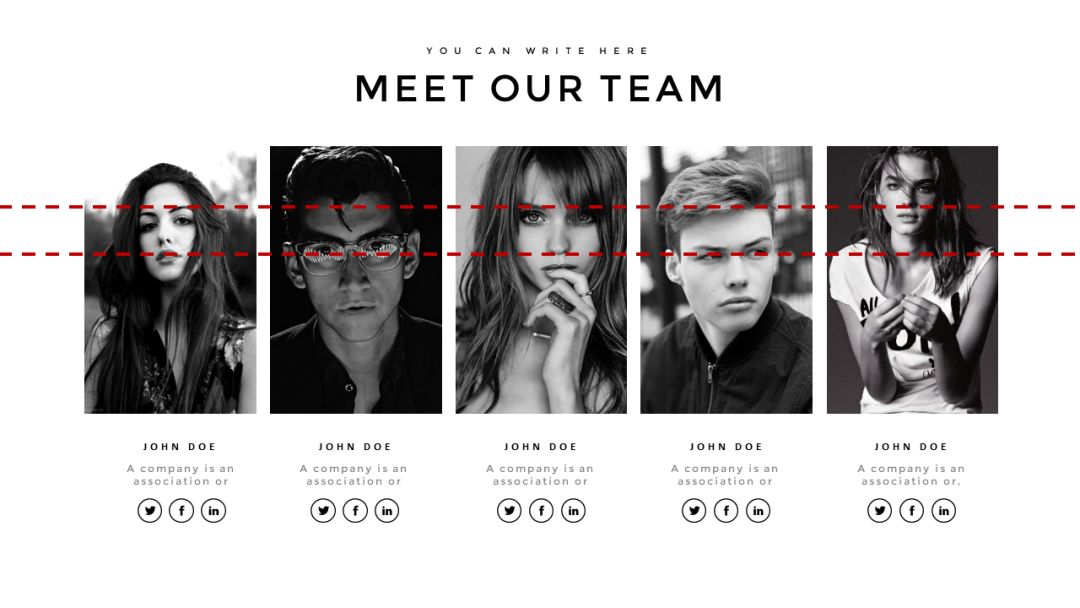
乍一看,这张图是没有任何毛病的,都很帅、很美。容我添加两根神秘的参考线,给大家看看:

这就是我们说的“视线不统一”,怎么做到视线统一呢?常用方法:通过裁剪的方式,放大缩小图片,使之视线在一条水平线上。调整之后,效果图如下:

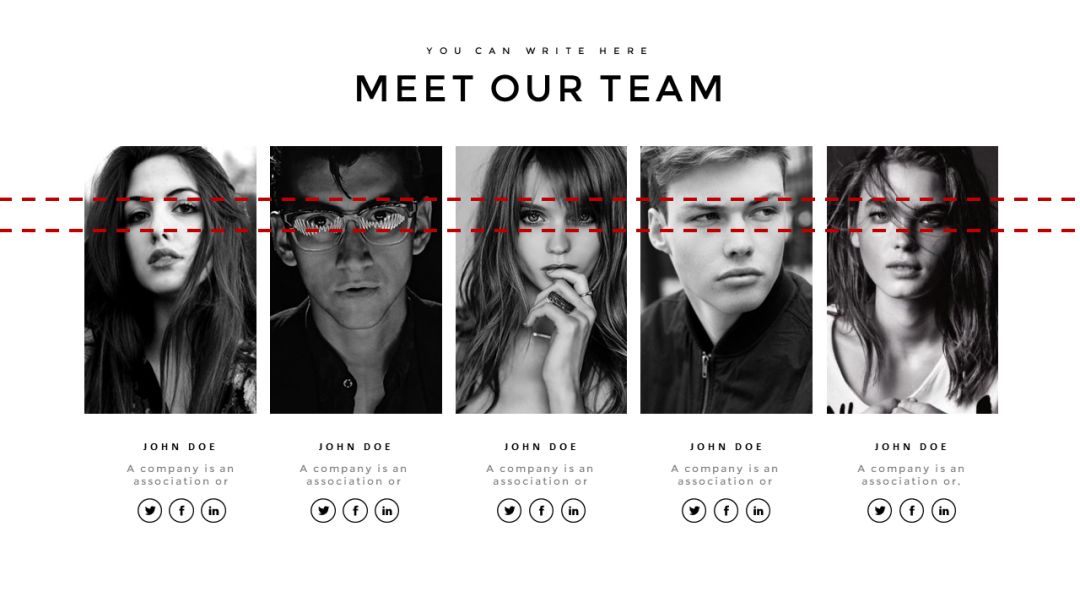
来添加两根神秘的参考线看看:

这样视线就在一个水平线上了。
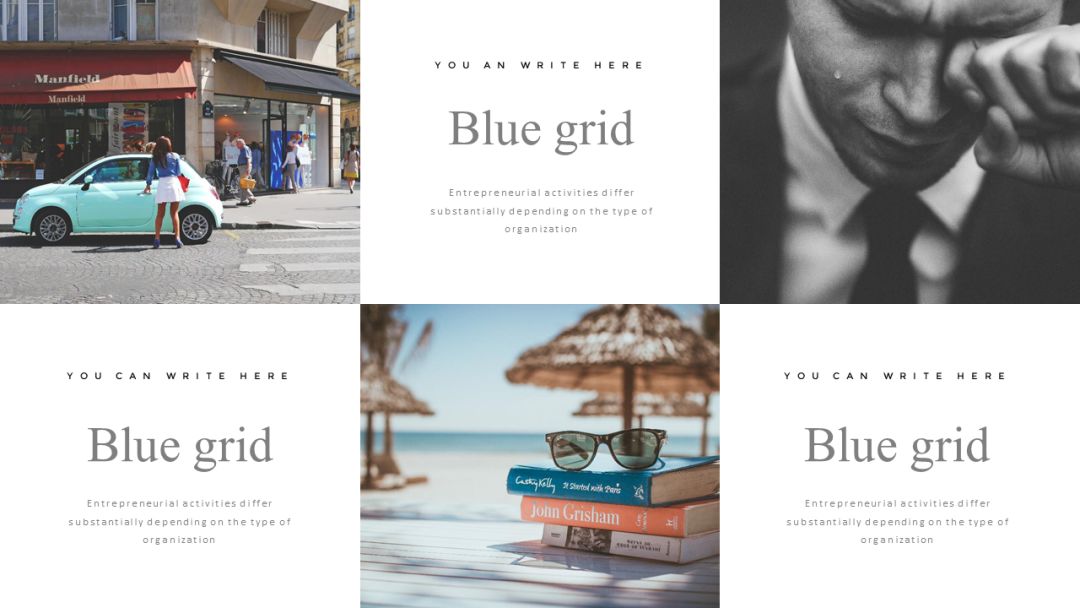
风格统一
每一张图都有它的含义、气质。所以我们在使用图片的时候,一定要注意图片之间的联系。

比如上面这张图,整个页面给人一种小清新的感觉,但是,那个乱入的帅哥是怎么回事?这个时候,我们只需要将“这个小哥哥”换成一张小清新的图片即可。

说完这些基础知识,我们来看看图片有哪些创意的玩法吧。

2
图片的使用
今天给大家推荐三种创意玩法:留白、虚实、穿插。学会这3招并举一反三,那你的PPT设计就不用太愁了。

1. 留白
关于图片的留白,我们在推文中也经常提到。找一张留白的图片,可以省很多事儿。比如这张图:

我们可以看到,图片的左下方和右边都被鹿和狼“占”了。这样的图,我把它称为“饱和状态”的图片,因为我们是被“逼”着把文字内容放在左上角的。

再比如这张图:

这样的图片,拿到之后,我们往往会不知所措,因为留白的地方太多了。这样的图我把它称为“不饱和状态”的图片。
处理这类图片,我们需要寻找参考系。这里我把灯塔当做参考系,只需将文本内容整体高于灯塔即可。

2. 虚实
用虚实的方法处理图片,可以让页面具有层次感。

我找了一张茶园的图片,再到素材网站上找了一些树叶做虚实对比。这样,整个页面的层次感就出来了。这样的图片,都可以作为宣传海报惹。
3. 穿插
给图片做个穿插,会让页面更吸睛。不信,我们来看看锐普设计师66和大力做的图片:


是不是特别6.玩儿出了天际。想知道穿插怎么做?不要问我,去问我们超神课的老师,他们会手把手教你如何操作。
还能怎么玩?中高阶玩法:

3
总结
总结了总结了,用来做PPT的图片有这些事儿:
01. 图片选择的常见问题:图片过时、图片模糊、图文不符
02. 两个统一:视线统一、风格统一
03. 三种玩法:留白、虚实、穿插
看完这篇文章,你应该解锁了3个技能,这3个技能够你用一阵子了。
交作业交作业!
* 文中部分配图来自网络


