
没有前言,来看一张我觉着比较好看的图片:

▲ 设计师:Tran Mau Tri Tam
这位设计师用了很多形状:圆形、矩形、三角形、线条,但页面并不乱。作为小白的我们,一定不要学这类大神,不然你会后悔的!
下面由我一一跟大家说说形状的那些事儿。
1
形状的作用
1. 统一元素

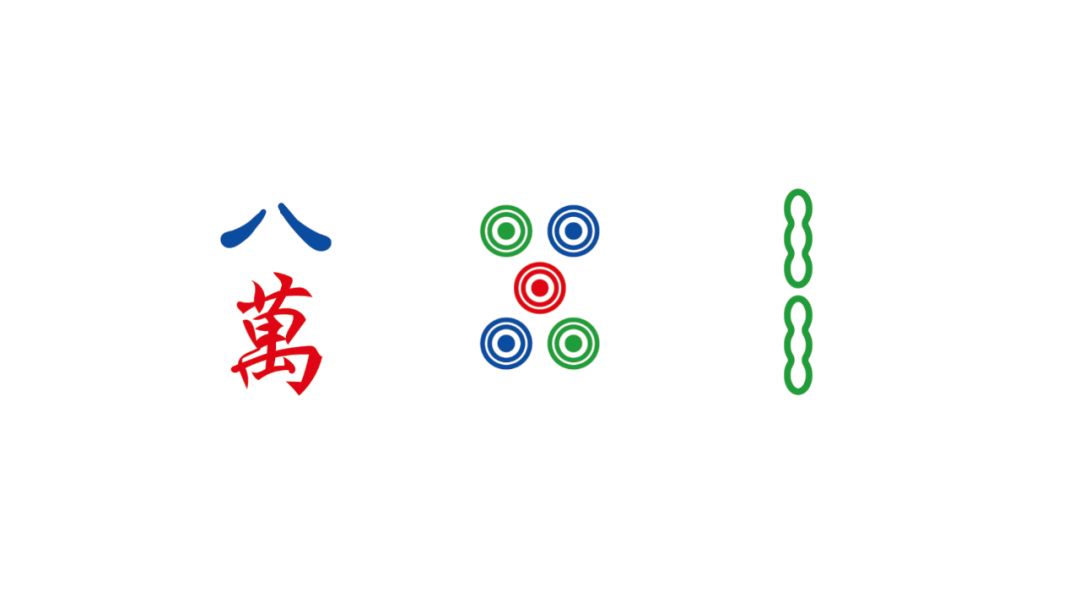
▲ 不加形状
我们来看一下这个页面里的:八万,五饼、二条,由于轮廓不统一,导致页面比较乱,找不到重心。

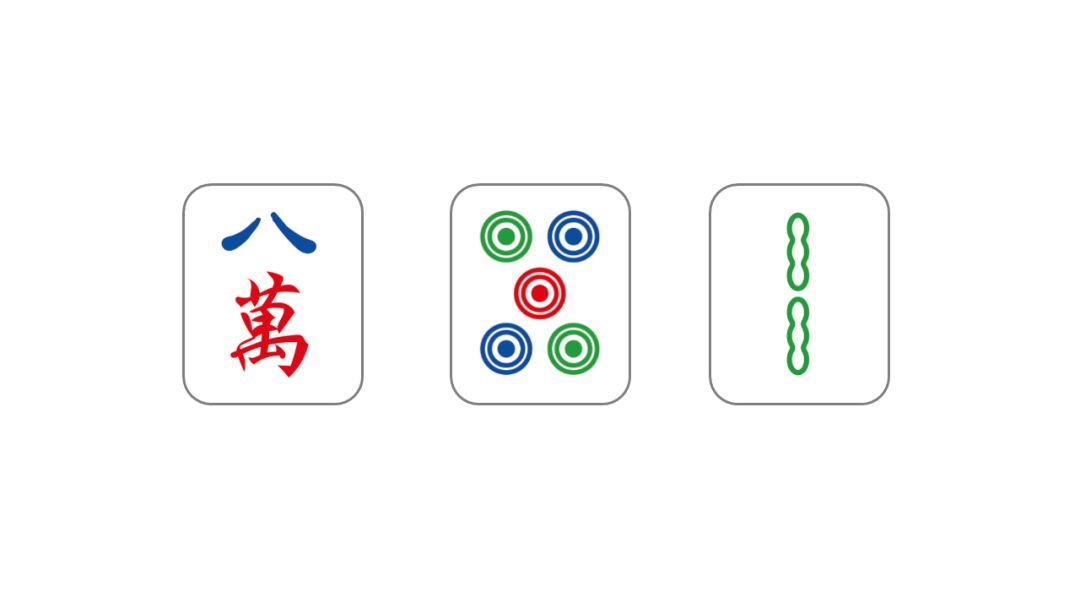
▲ 加形状
加上圆角矩形后,使得元素有了边界感,再调整元素之间的距离,整个页面就统一了。
那么,在PPT中不加形状与加形状是什么效果呢?其实跟上面的例子是一个道理。


▲ 不加形状


▲ 加形状
对于这种页面,加上形状之后,不仅让图标之间统一了,元素与元素之间的区别也出来了。
2. 丰富页面层级
我们说,要找留白区域比较好的图片,就可以直接在页面上放上文字,再看情况添加蒙版,一张有逼格的页面就出来了。
那么问题来了:如果只有一张产品图片,怎么办呢?如下图:

▲ 产品图片
首先,我们可以给它加个阴影,再添加一个色块:

▲ 加矩形色块
这样做,其实还不够好。思考一下:还可以怎么做呢?

像这样的免抠图(PNG图片),我们就可以用它来做突破设计,让整个页面有破窗的效果,丰富页面的层级。
3. 修饰页面的元素
看多了优秀作品,你会发现那些设计师喜欢用小的形状装饰页面,这样既不会显得凌乱,又可以通过添加超链接的方式,实现交互。
这里以修饰 icon 的形状为例:

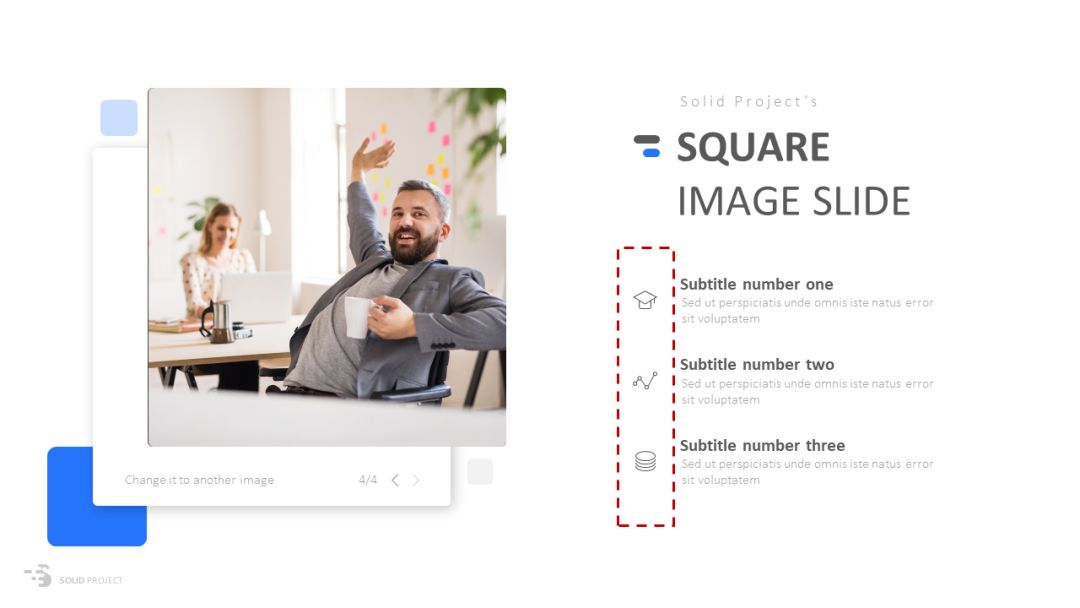
▲ 不加形状

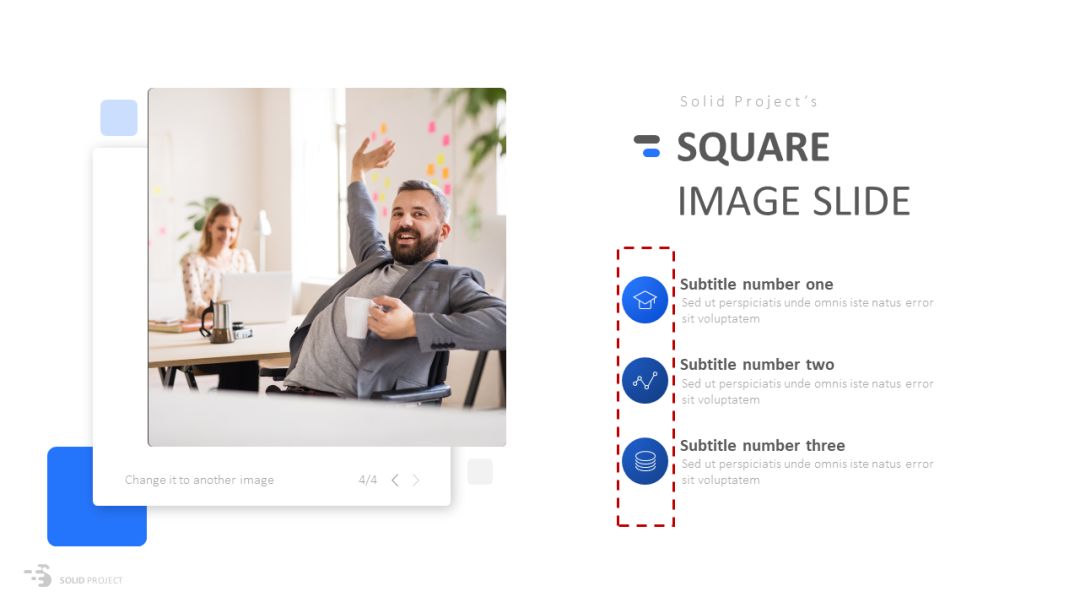
▲ 加形状
例如,在这些图标上添加超链接,就是见证奇迹的时刻。(不过,添加超链接更适合老师们

)
4. 引导视线
顾名思义,引导观众的视线。这一点看似很难,实际上,只需要耍点儿小心机,就可以了。

来看一组前后对比图:

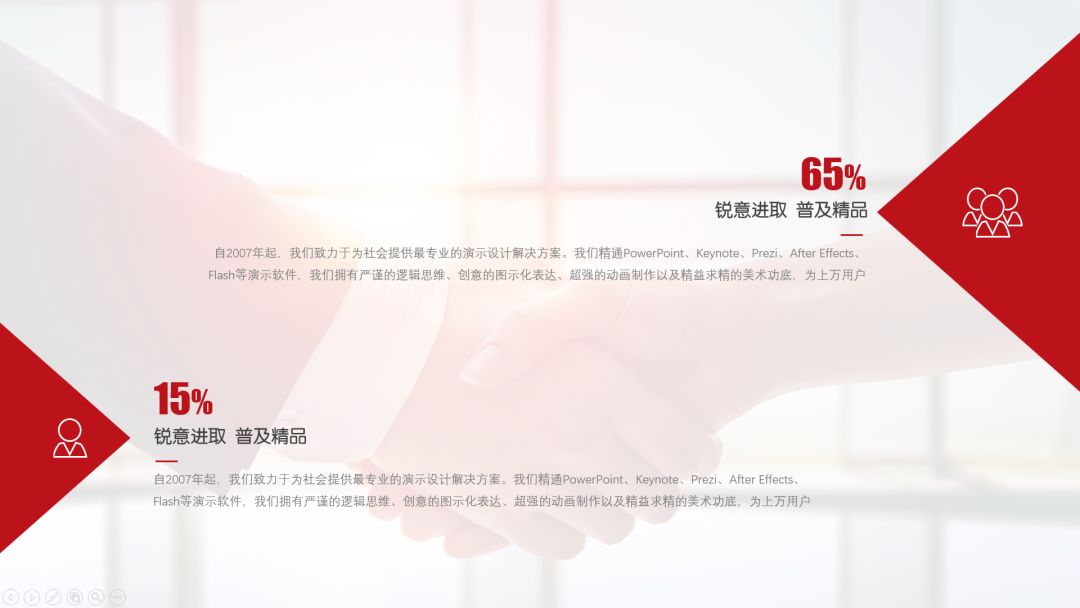
▲ 不加形状

▲ 加形状
添加“三角形”后,整个页面就有了引导性,观众的视线也聚焦在小标题上了。
看了这么多图之后,再来说形状法则,就很好理解啦。

2
形状法则
1. 切忌一个页面使用多种形状
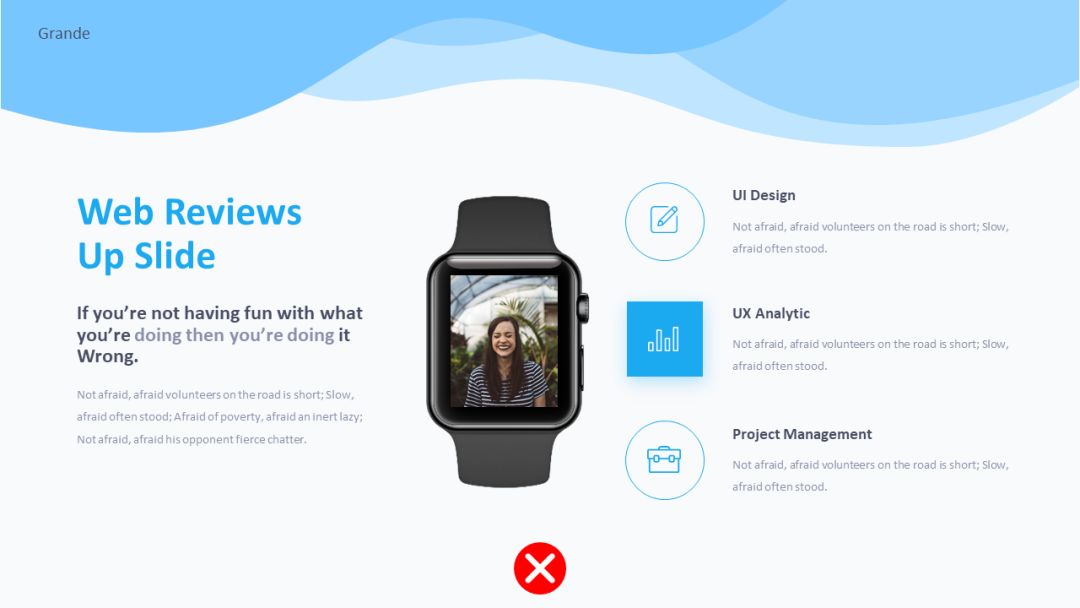
千万不要在一个页面内使用多种形状,例如下面这种情况:

▲ 错误使用
这样的页面,你难道不觉得很怪异吗?当然,我以前这么干过...

▲ 正确使用
如果你非要在一个页面中插入多个形状,那得注意配色,不过,配色也不是那么好掌握的

。
特别温馨的提示:通常情况下,一个页面不要超过2种形状。
2. 避免形状冲突
这里的形状冲突指的是:一个页面中同时使用圆形和方形,也就是圆润的形状和尖锐的形状在一起。
来看一组对比:

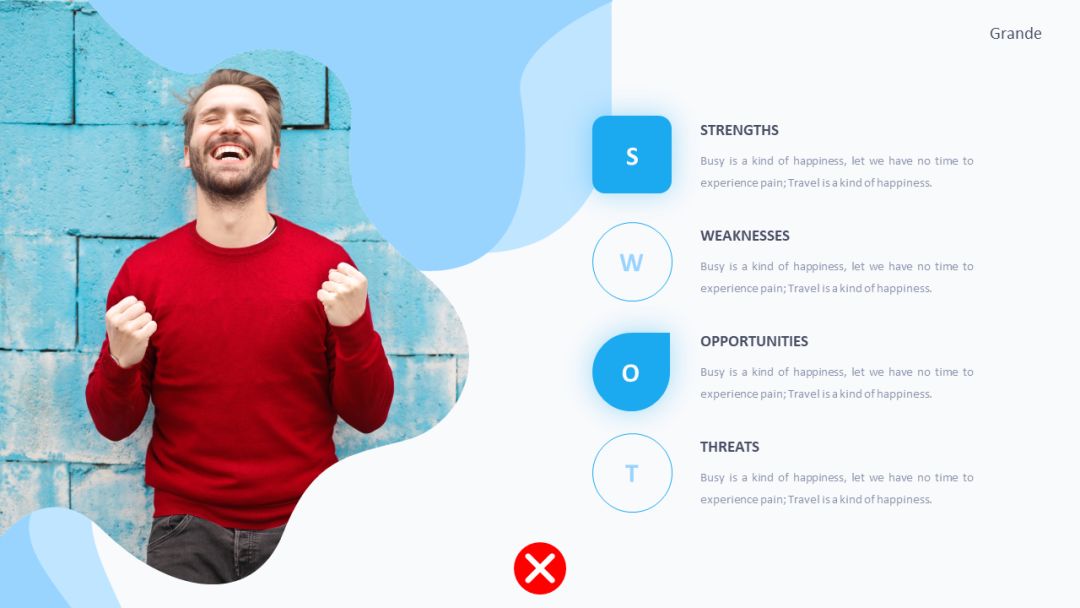
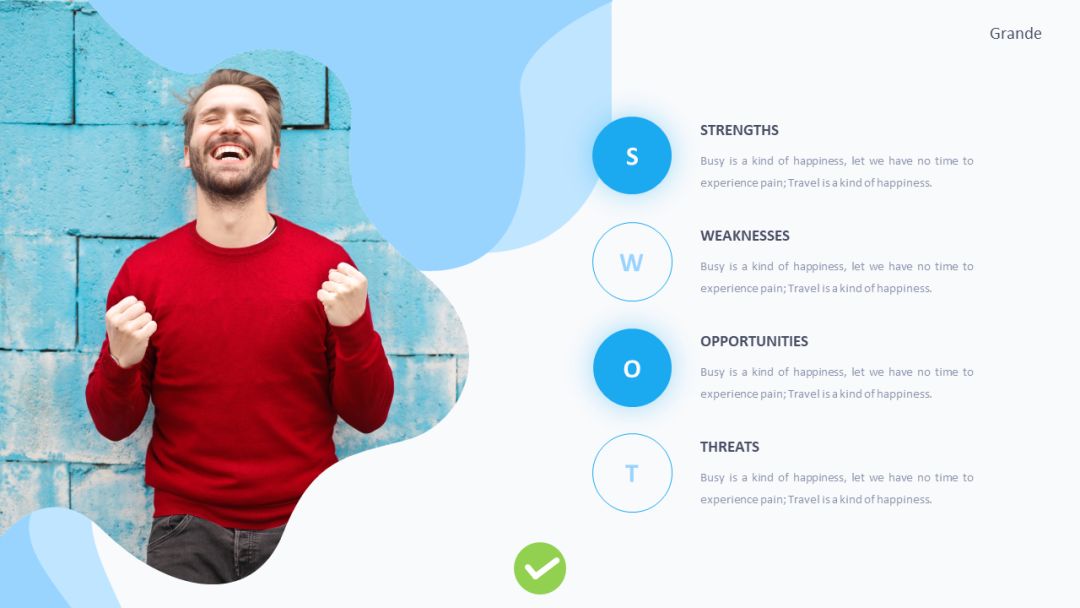
▲ 错误使用

▲ 正确使用
看过之后,你会发现,还是形状统一的页面好看点。当然,这一规则只针对小白,大神级别的可以将这种情况玩弄于股掌之间(就像本文的第一张图)。
这是一篇跟形状有关的文章,我不敢说你看完之后能100%学会形状法则,但你至少要掌握80%!


