
看多了国内的PPT版式,今天和大家开开眼,一起看下YouTube上高人气的排版样式, 学习整合国外技术,化身印度阿三,天天开挂~
1
层叠
顾名思义,让观众产生多种层次的视觉误差。

这个页面的排版方式,看起来很有韵律,背景图片如同被面纱层次遮住。
怎么做呢?原理很简单:给色块添加纯色填充,调整透明度。

01. 第一个色块,透明度:30%;
02. 第二个色块,透明度:60%;
03. 第三个色块,透明度:90%。
做完之后,可以复制一页幻灯片,选中复制的那一页幻灯片,添加“平滑”(Office 365才有且需要订阅,再问打死!)的幻灯片切换效果,再将第一页里的元素移出画布,就会出现下图的效果啦。

▲ 动图
2
蒙版+色块
蒙版和色块的玩法真的很多。如果你现在还不知道蒙版是什么,建议你百度一下。
1. 居中排版
YouTube上的原图是这样的:

不过,我做了一下调整,改成居中版式了:

这类排版方式算是比较基础的。不过,要想做得好看,你需要在文字间距、行间距、文本框间距上下功夫(这就是台上1分钟,台下十年功的苦差了 )。
页面原理
01. 用放大字号、改变字体颜色的方式,突出重点信息;
02. 副标题与主标题的距离略大于主标题高度的一半 ;
03. 给主体信息添加矩形线框,再给页面添加2个三角形修饰,使页面有层次感。
如果不给主体信息加上边框和色块修饰,会是什么样的呢?来对比一下:

▲ A版

▲ B版
所以,你喜欢哪一版呢?
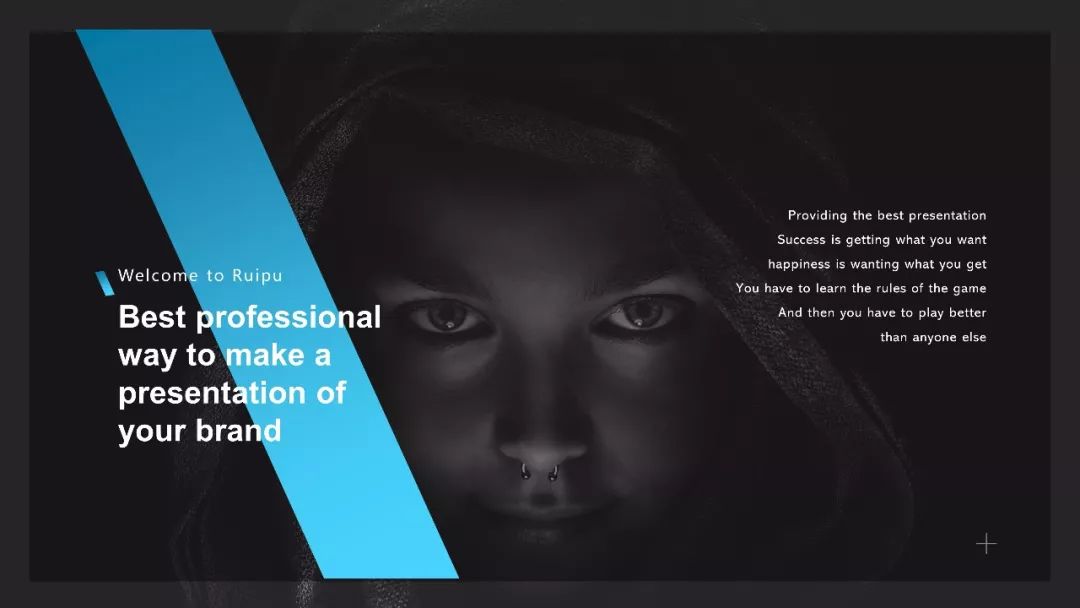
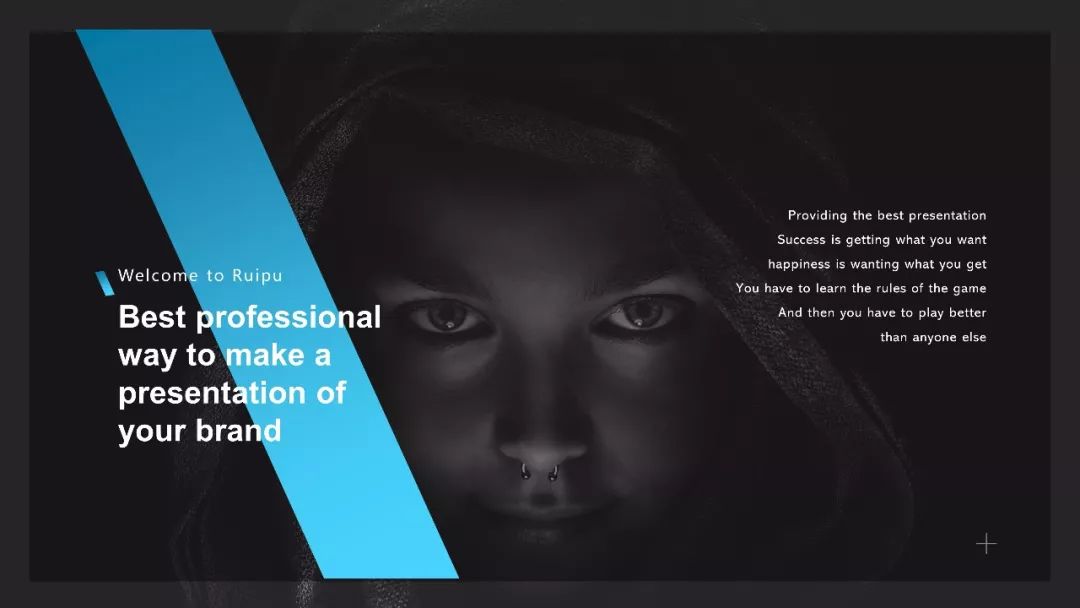
2. 中心对称排版
这类页面,大概只能靠感觉了(女人有第6感,男人嘛...自己琢磨琢磨 )。

页面原理
01. 给图片添加黑色蒙版;
02. 在黑色蒙版上添加一个平行四边形,并填充对比度强的、合适的颜色(这里是蓝色渐变);
03. 主要信息置于左下方,次要信息置于右上方;
04. 为了弥补页面中的空白区域,可以在右下角添加一个形状(这里是加号) 。
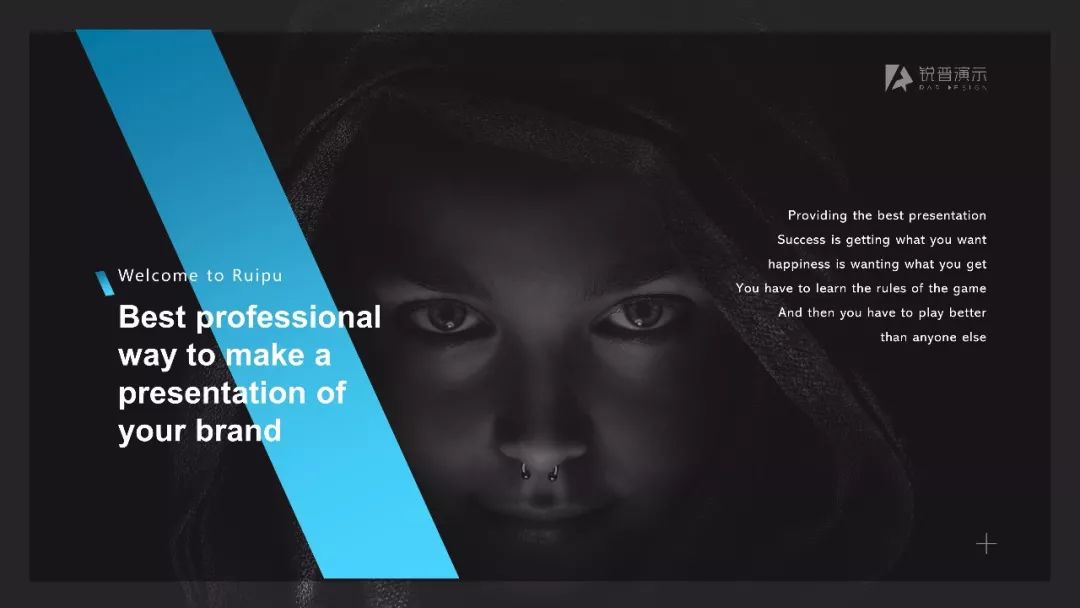
来看一下不加右上角 LOGO 和加上右上角 LOGO 的区别吧:

▲ 没有 LOGO

▲ 有 LOGO
3
页面分层设计
给页面分层级无非是想突出重点信息,但是,当所有的信息都是重点的时候,该怎么办呢?
先来看一下效果图:

▲ 背景图片为锐普给“以星物流”定制的PPT
这个页面分为5个层次(由下往上):底图、底图的蒙版、圆环、字母Y、主体信息。制作步骤也是这个顺序。
这个页面的难点大概是页面中心的渐变了。怎么做到这种效果呢?我灵机一动 ,采用中心射线式渐变,相关参数如下:

具体参数
序号1:位置30%,透明度10%;
序号2:位置100%,透明度70%。
4
3种分割图片的排版方式
在文案内容很少的情况下,比如封面。我们的解决方案通常是将文字、图标等置于页面中央,其实还有更优的解决方案。
解决方案1——随心所欲添加色块

这种方式可以将页面分为4个面积不等的区域,使页面不那么单调。
解决方案2——添加上下对称的色块

这样的分割方式,使页面灵动而不失规则。
解决方案3——添加同一方向的色块

这类分割方式,应该是比较常见的,再给每个色块加上“飞入”的动画效果,就更好了。
页面原理
01. 画矩形框,再用多边形工具裁剪矩形,剪出自己想要的形状;
02. 将每个形状与图片进行布尔运算里的“相交”
5
新颖的突出重点方式
我们来回忆一下突出重点内容的方法:放大字号、添加蒙版、改变颜色、添加形状(卡片式设计、蒙版)等。这些众所周知的方法,可能已经让人产生视觉疲劳了。
我们可以用逆向思维,反其道而行之。

页面原理
01. 虚化背景图片;
02. 填充一个比主体信息还大的形状(这里是圆环);
03. 将主要信息置于页面中,调整文本框间距以合适;
04. 添加一根引导线释义说明,同时使页面更加丰富。
思考一下:这一页为什么不采用全图型排版?
6
总结
说白了,今天就跟色块杠上了。
01. 层叠
02. 蒙版+色块:居中排版,中心对称排版
03. 页面分层设计
04. 3种分割图片的方法
05. 新颖的突出重点方式
看完今天的教程,是不是有一种耳目一新的感觉呢?多借鉴了国外PPTer的设计思路,多浏览网站还是有帮助的~


