
很多时候,我们做出了一份,丑哭自己的PPT,下定决心要改,却往往无从下手。
美化PPT,其实只要从这设计四原则入手,立马就能让PPT的品质提升80%-90%。哪四个原则你还记得吗?

今天我想教大家一个从锐普设计师那总结的设计技巧——破。
这个技巧是建立在设计四原则基础上的,如果你忘了,可以点击下面链接进行复习哦~ 复习完再接着往下看。
▼

1 | 「破」框
什么是「破」框?
简单来说就是为封闭的形状开个口。
| 《好PPT 坏PPT》第117页案例
我在写这篇文章的时候正好看到「好PPT 读者群」中Luke发了这条信息。

没想到一石激起千层浪,不一会儿,群内消息就99+了。

下面,我把群里大伙提供的方法汇总一下供大家学习。
1.1 | 编辑顶点造「破」框
❶ 插入一个矩形
❷ 右键单击鼠标,选择编辑顶点
❸ 在需要删除的线段两边添加两个顶点
❹ 删除该线段

这种方法的优点是可以精细化调整相关参数且动态效果不受影响。但是不利用二次编辑。
1.1.1 | 案例展示

| 《好PPT 坏PPT》第45页案例

| 《好PPT 坏PPT》第151页案例

| 锐普PPT公众号案例
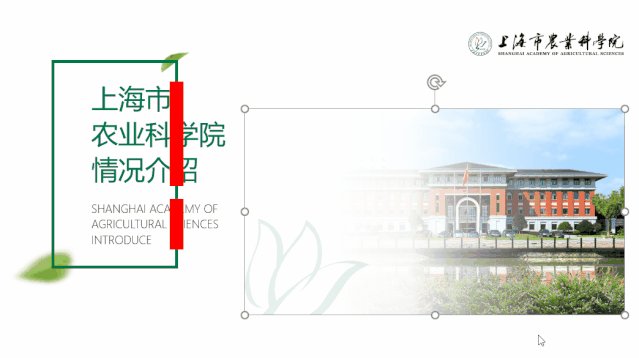
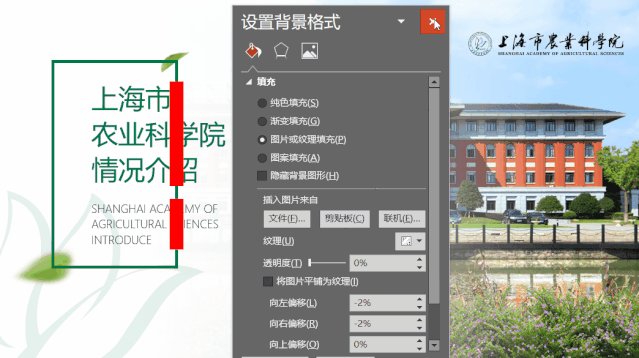
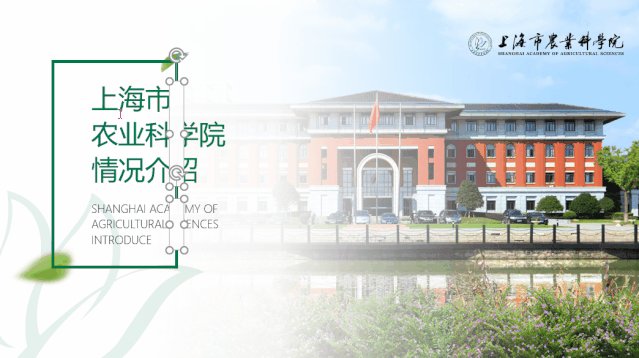
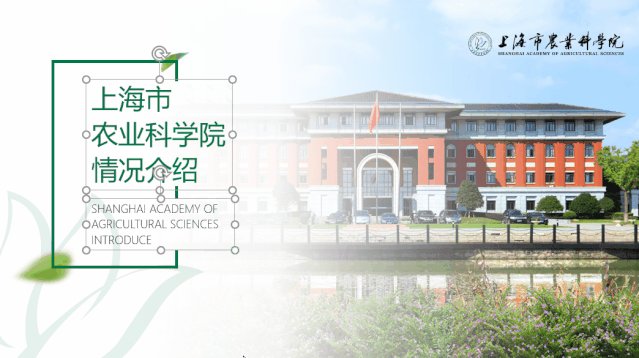
1.2 | 幻灯片背景填充造「破」框
用背景图片填充的方式,类似于PS里面的新建一个图层,不会破坏矩形框的相关属性。
❶ 插入一个矩形
❷ 对象格式设置为「幻灯片背景填充」
❸ 裁剪到与需要覆盖文字大小的位置
❹ 将文字置于顶层

| 操作步骤
这个方法操作门槛低,可以快速操作,二次编辑也方便。但如果背景为动态,则效果不佳。
1.2.1 | 案例展示



这是锐普给荣耀手机做的产品介绍PPT,为了凸显屏幕之大,我们让屏幕中的人突破屏幕限制,和户外的风景融为一体。

根据画面元素,比如建筑、山川、云层等,也非常适合做穿插效果。这个简洁干净的“THANK YOU”,一定会给人留下深刻的印象的。

1.3 | 布尔运算造「破」框
陈魁老师教我的方法
相信大多数人会插入两个矩形,然后实行「减除」布尔运算,但结果是...

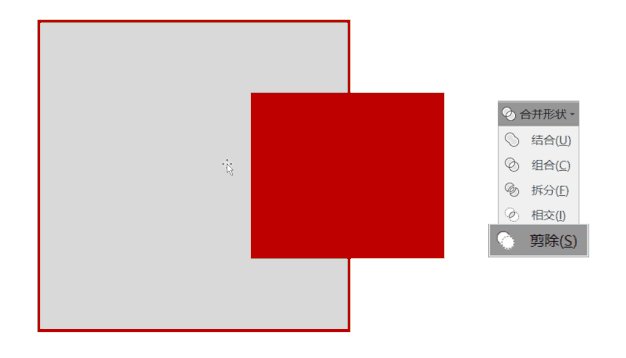
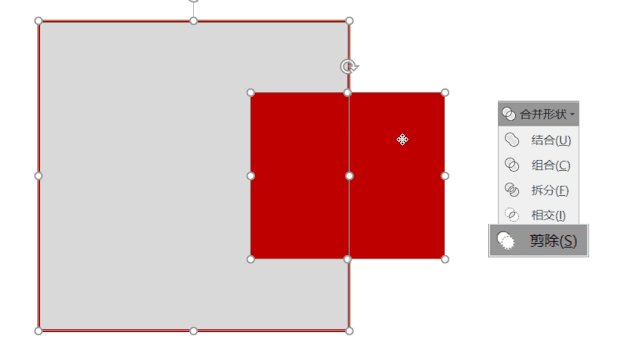
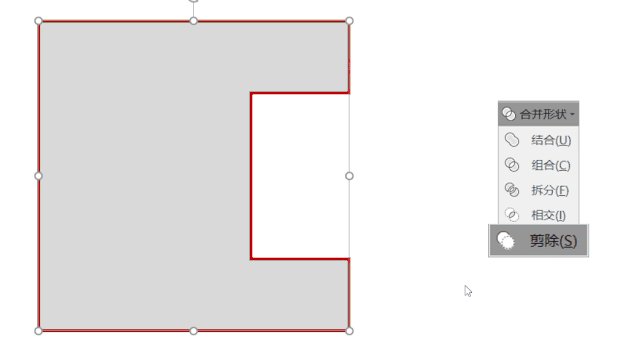
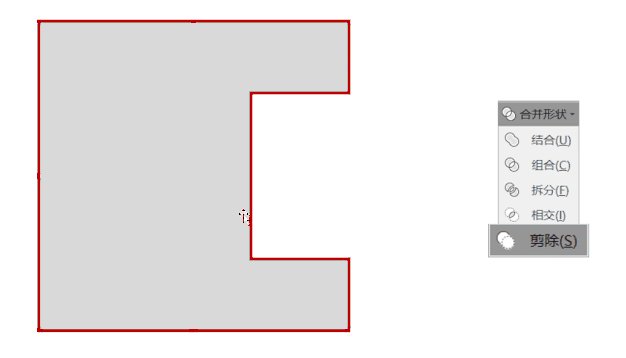
接下来教大家的是插入「图文框」法。

❶ 插入「图文框」
❷ 再插入一个矩形覆盖在想要去掉的部位
❸ 先选图文框,再选矩形,实行「剪除」布尔运算
| 操作步骤
2 | 「破」图
破框相信你们就都学会了,下面我们继续学习「破」图。
2.1 | PNG图片造「破」图
什么是PNG图片?
PNG图片即无底色图片,使用无底色图片可以省去抠图的麻烦。

到哪找PNG素材?
http://www.51yuansu.com/
http://www.pngpix.com
2.1.1|案例展示(插入矢量图形)



2.1.2|案例展示(PNG图片+阴影)
如果在PNG图片后面加上一小撮阴影,还可以让页面更有层次感。比如我们在网易云课堂上的《锐普的PPT动画课》Banner就是这么做的。

2.1.3|案例展示(PNG图片+动画)
这是锐普给山东航空公司做的一页案例,飞机在矩形和云层之间做穿插动画,更动感。

2.1.4|案例展示(PNG图片+视频)
这个案例源自「锐普PPT教与学」抖音号。思路和2.1.3中PNG图片+动画一样。
点击查看原文进行观看
2.2 | 布尔运算造「破」图
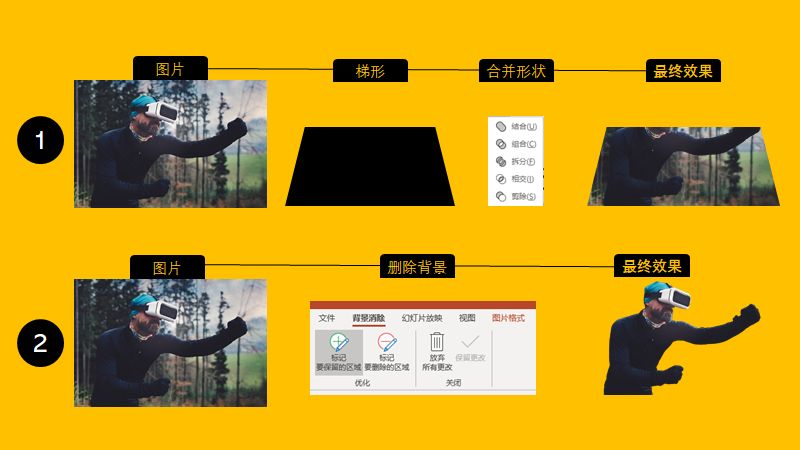
2.2.1 | 用布尔运算做伪3D效果
下图就是利用人物破框而出,打造出“欺骗”我们眼睛的立体效果,营造一种3D假象。

❶ 选中图像与梯形,在形状格式选项卡中选择合并形状,获得一个梯形的图像;
❷ 把备用图像抠除背景,留下人物主体;
❸ 梯形图像可以增加白色边框或在形状效果中添加阴影来增强立体效果;
❹ 把图形图像与人物主体照片拼合在一起,完成。

2.2.2 | 用布尔运算做文艺范照片
这个照片效果你一定要学,发朋友圈,没有五个赞,你发我五毛红包

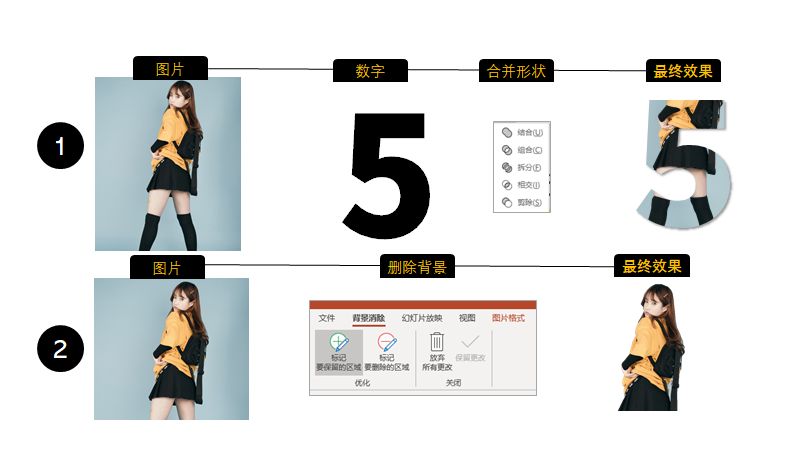
这个效果的制作原理与上面的伪3D相似
❶ 选中图像与数字,在形状格式选项卡中选择合并形状,获得数字图像;
❷ 把备用图像抠除背景,留下人物主体;
❸ 把数字与人物主体照片拼合在一起,完成。

2.3 | 三位旋转造「破」图
这个技巧和「2.2.1 | 用布尔运算做伪3D效果」类似,在「锐普PPT设计」抖音号上有详细讲解(第二个视频)这里就不多介绍了。
点击查看原文查看视频
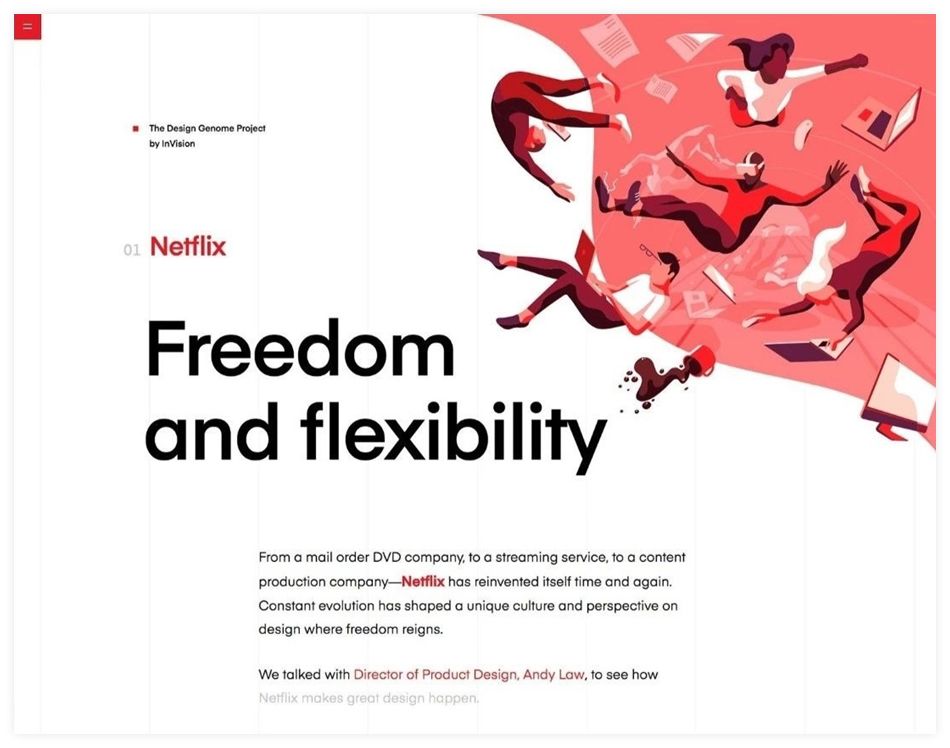
2.4 | 渐变造「破」图

| 普通版本
如上案例,我们可能说不出哪里不好,但是当我们稍作修改,为字母“R”和矩形装饰添加渐变,你会发现,整体感觉立马不一样了。

| 优化版本
字母“R”跟背景融为一体,页面视觉更加通透、干净。营造宇航员突破边界的感觉。

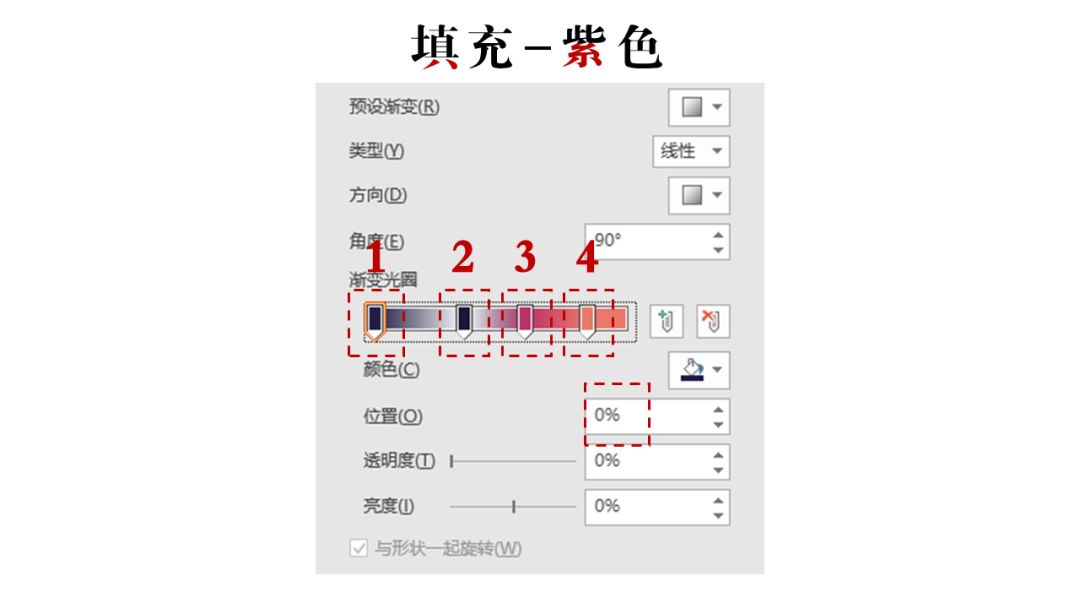
| 字母“R”的相关参数
第一个深紫色:位置0.透明度0.亮度0
第二个深紫色:位置36%,透明度0.亮度0
第三个深红色:位置60%,透明度0.亮度0
第四个黄红色:位置85%,透明度0.亮度0
3 | 「破」字
这个案例源自锐普PPT杀手训练营(南京站)的一位学员的朋友圈。

3.1 | 直接用字体造「破」字
字体那么多,哪个字体有劈裂效果呢?
文鼎霹雳体
我们来看一下使用文鼎霹雳体后的效果。

当然,霹雳体远不止这一种,还有“迷你霹雳体”、“王汉宗超黑体一大霹雳”等,使用此种方式的最大好处就是方便、表现力强。


3.2 | 布尔运算造「破」字
细心的朋友或许发现了,采用霹雳字体的方式得到的字体效果和我最开始展现的案例有差异。
是的,案例中呈现的弧度更大且有错位,对于这样的效果,我们就可以考虑使用布尔运算来完成。
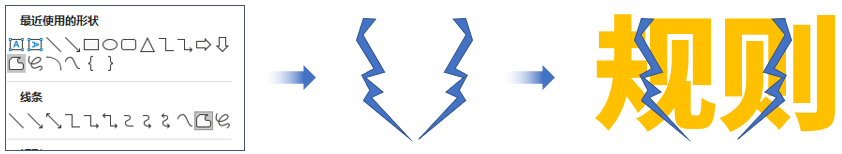
❶ 插入文本,并调整为较粗的字体

❷ 插入任意多边形,然后绘制一个“霹雳多边形”,并与文字进行重叠。

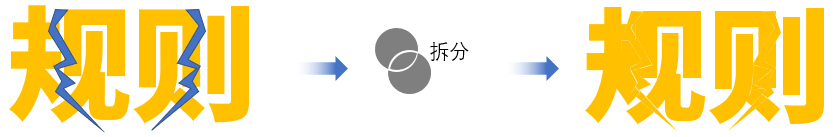
❸ 先选中文字,再选中多边形,实行「拆分」布尔运算

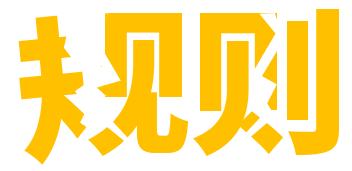
❹ 删除多余部分,调整位置

案例是死的,但思路是活的。除了用布尔运算以外,如果对于边界是直线的,可以采用文字转图片后裁剪得到。再搭配动画,可以让文字示意更加生动形象

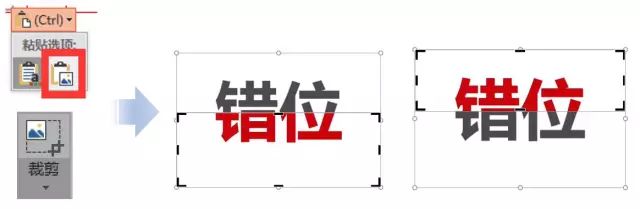
❶ 文字转图片并裁剪
选中文本框复制(或者剪切)→粘贴→粘贴为图片→裁剪

❷ 裁剪后调整好位置

❸ 添加动画
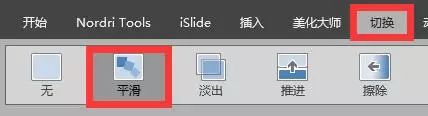
可以分别给上下两张裁剪的图添加路径动画,也可以直接复制一页后,直接使用“切换”动画里面的“平滑”(推荐),第二种更快,且效果更好。

3.3 | 布尔运算造「破」字(进阶版)

不难发现,以上案例都是在原有文字的基础上,将文字进行拆解,然后添加相应的形状或者图标即可。
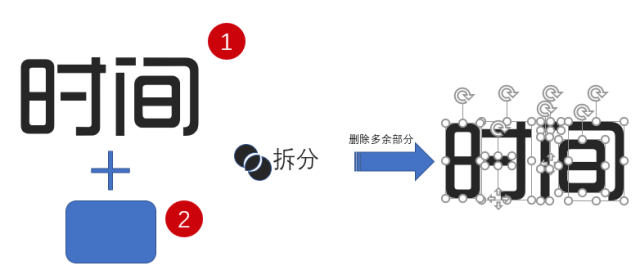
❶ 插入素材
输入文本,选择合适的字体和字号,并插入任意形状

❷ 矢量化
先选中文本,再选中形状,然后选择“合并形状”中的「拆分」,并删除多余部分

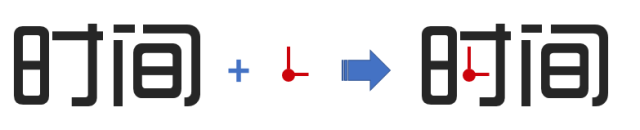
❸ 修改文字
根据需要,将部分笔画替换为形状(或图标即可)

其他几个创意文字也是同样的原理,这里就不一一介绍了。
3.4 | 切换动画造「破」字
下面这张的表现力还可以不可以再强一点?

比如让整个画面“破”掉,更加符合主题。

怎么做?
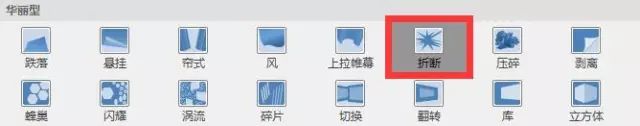
直接利用“切换”里面的「折断」效果。

而要实现静态的效果,就可以借助QQ截图(快捷键:Ctrl+alt+A),没错就是QQ截图。

保存截图放入PPT即可。
总结
在我看来,PPT思维不仅仅是对制作流程、大纲框架、逻辑梳理拥有全面的思考,更是能将生活中见到的事物习惯性联想到PPT上,并用PPT来还原它。PPT源于生活,用心对待,简单的工具也能用成神器!
参考文献

| 锐普PPT抖音号

| 锐普的PPT动画课

| 锐普的PPT超神课


