
各位好,今天继续和大家分享有关新拟态风格的知识。
在上一篇新拟态推文中介绍了其处理方式,大概有以下几点:
❶ 有且只有一个光源照射
❷ 元素与背景对比度比较弱
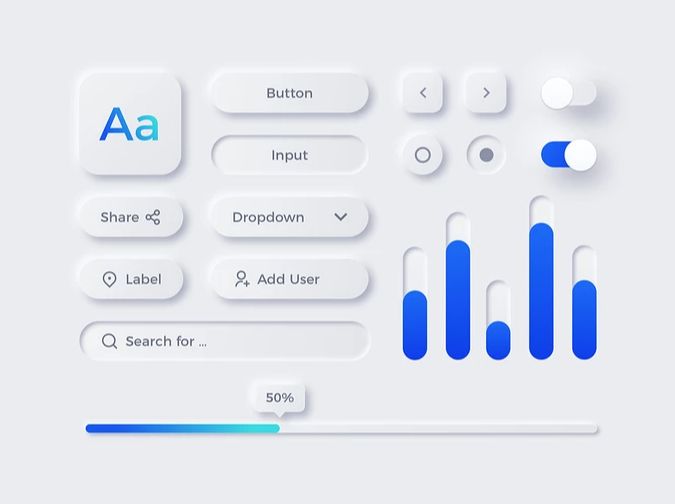
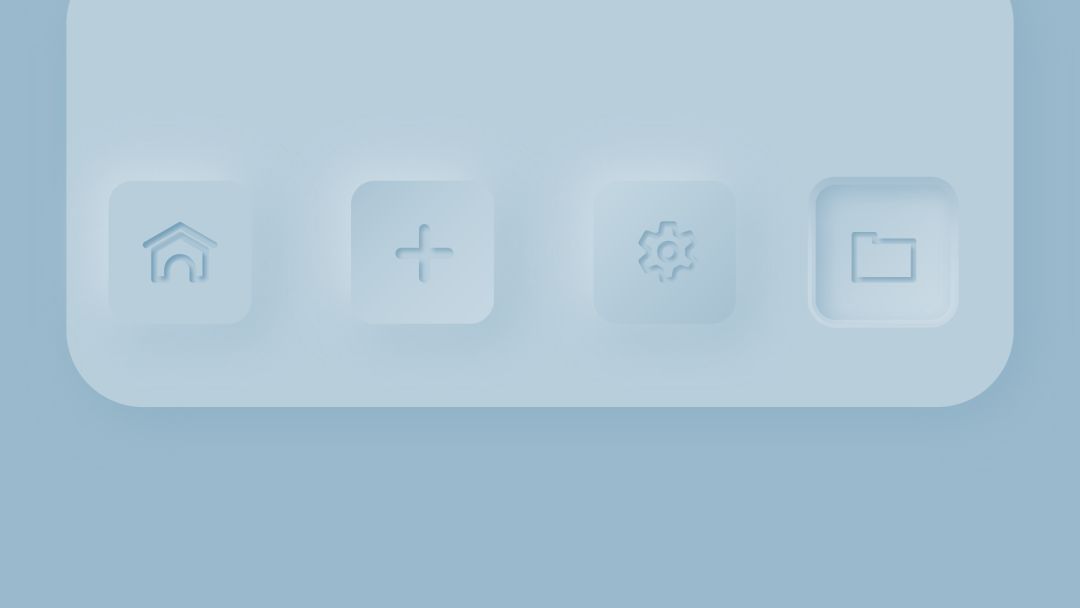
❸ 常常用于按钮组件和卡片
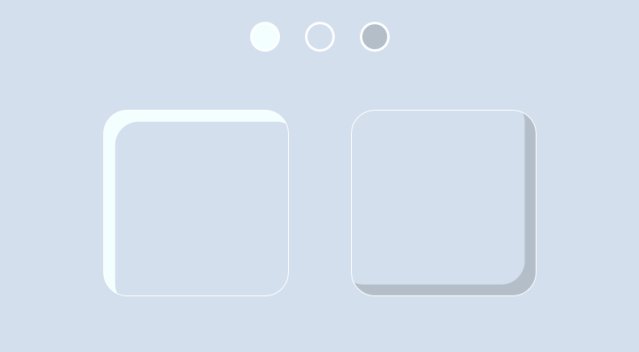
❹ 按钮状态,视觉上凸出代表未选中,凹进去表示已选中状态
以上四点在之前的推文中介绍过,今天重点介绍第一点和第二点。
目 录 /
1 | 有且只有一个光源照射
2 | 元素与背景对比度比较弱
2.1 | 色值分析
2.2 | CSS代码分析
2.3 | sketch源文件分析
2.4 | 章节小结
3 | 新拟态技法优化
3.1 | 未选中状态制作步骤
3.2 | 选中状态制作步骤
3.3 | 制作心得
3.3.1 | 巧用CSS代码自动生成配色
3.3.2 | 在暗色模式下不需要调整阴影透明度
3.3.3 | 放大,遮住“漏光”
4 | 新拟态PPT模板练习
4.1 | 新拟态PPT模板免费获取方式
参考文献
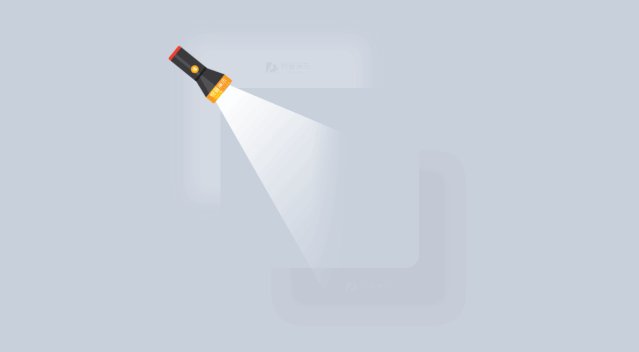
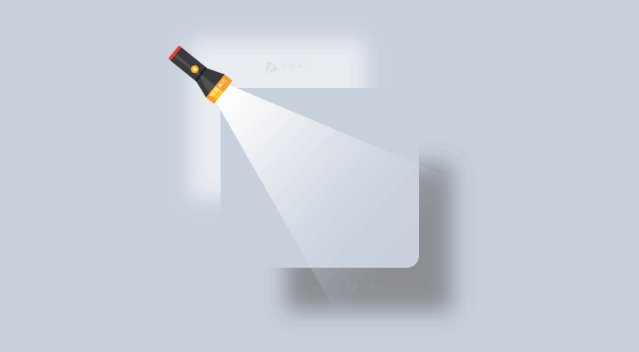
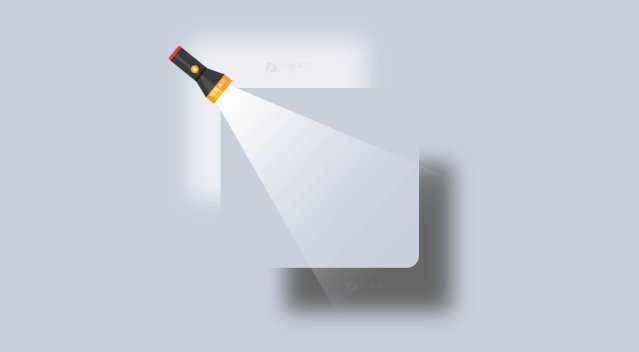
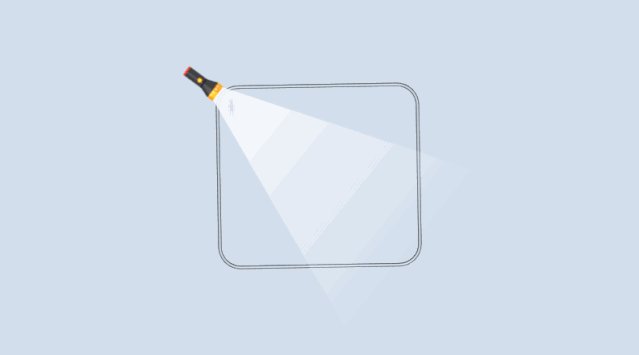
1 有且只有一个光源照射

| 图片源自Dribble @MazePixel
通过观察不难发现,光源定在左上角,从左上向右下照射。左上角亮色投影,右下角深色投影。
所以,越靠近光源的部分,越亮,远离光源的越暗。

2 | 元素与背景对比度比较弱
在上一篇推文的实操部分,高光和阴影投影我用的是纯白和纯黑,对比度太强,柔化边缘参数要设置很大才能让色彩过渡更柔和。
经过色值与CSS代码分析,我发现全部使用纯白与纯黑做投影并不好。
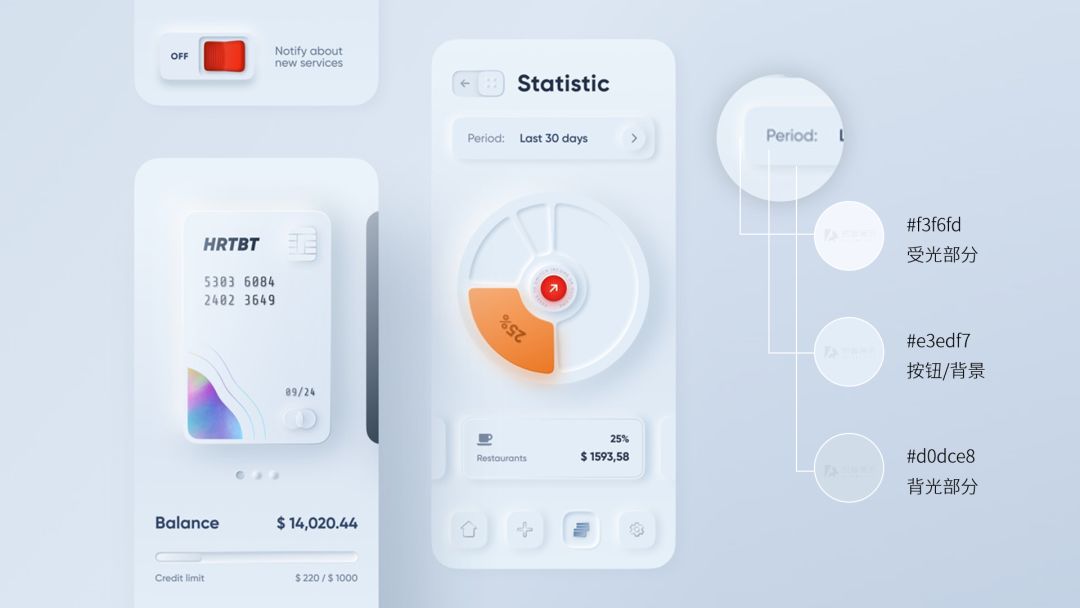
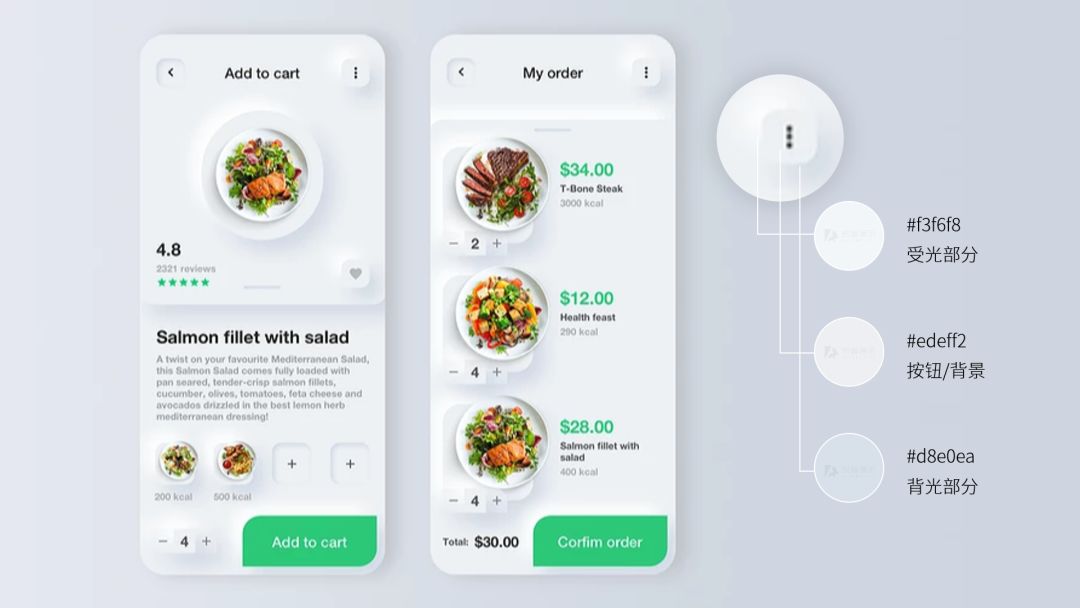
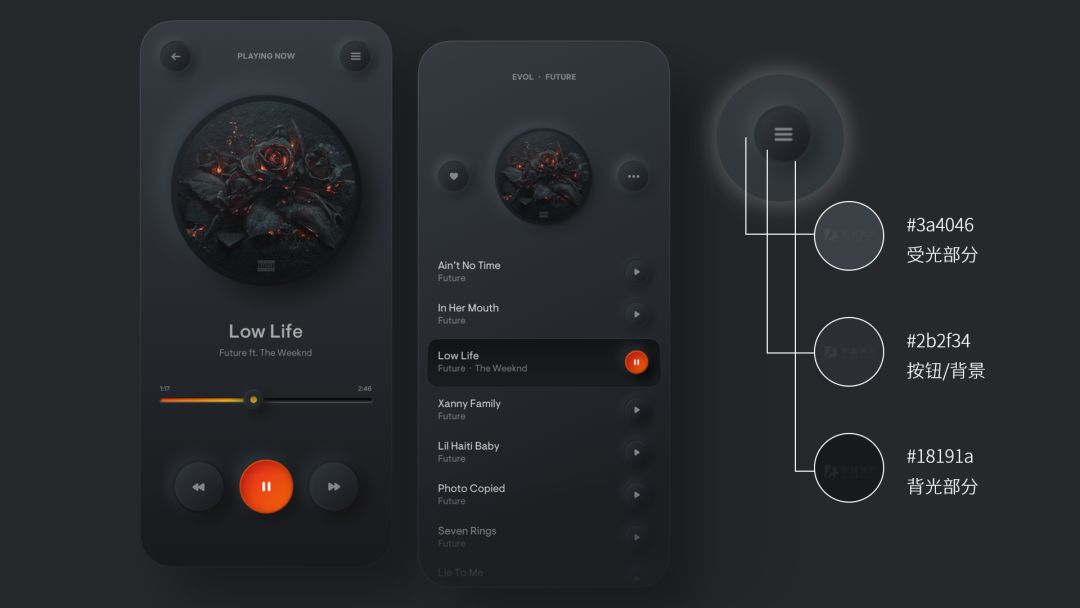
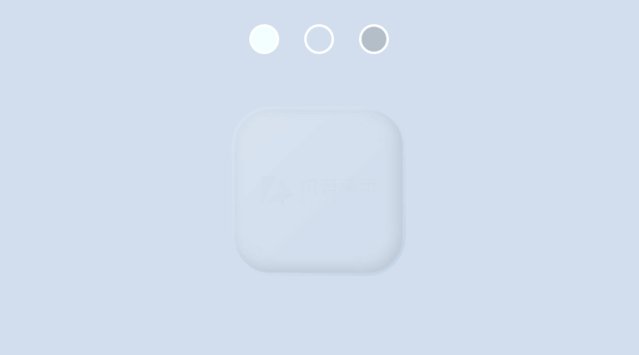
2.1 | 色值分析
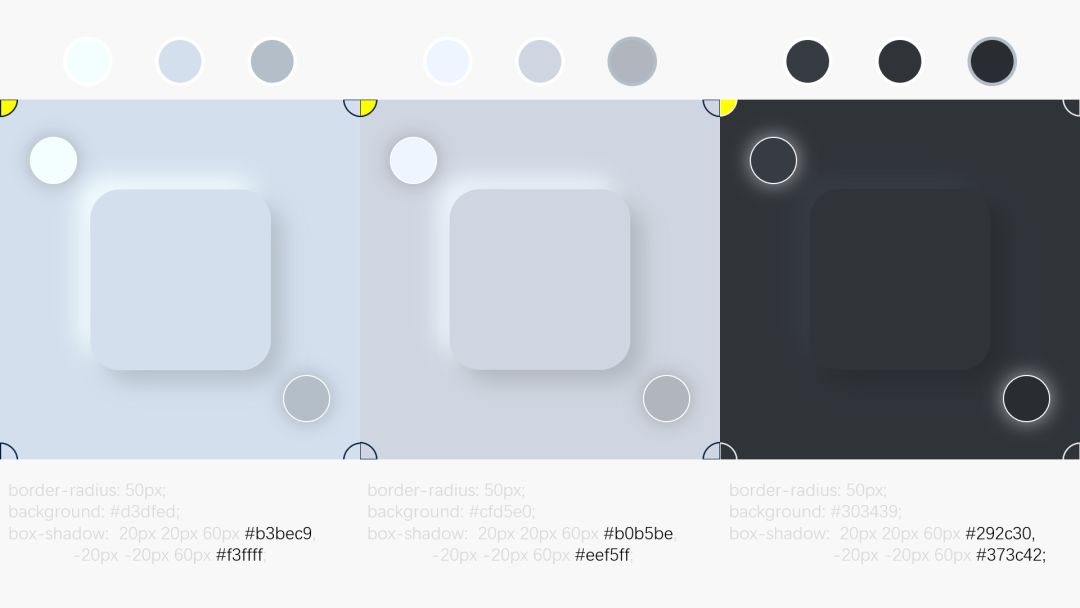
以上次推文中的这三张案例为例进行色值分析,最终发现,无论在亮色模式下还是在暗色模式下,对比度都是很低的。



2.2 | CSS代码分析
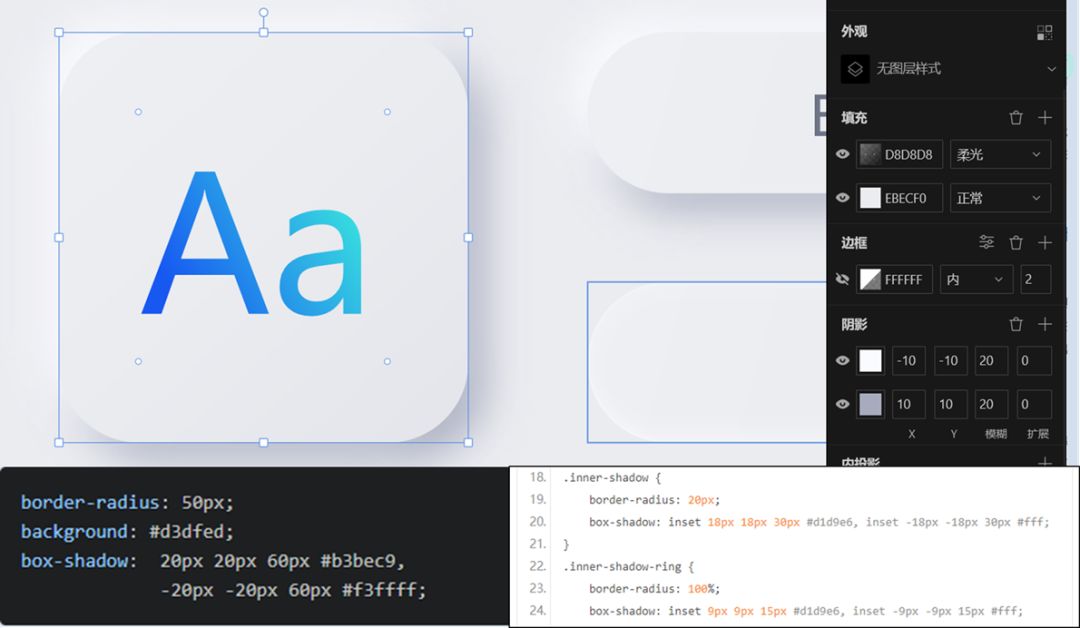
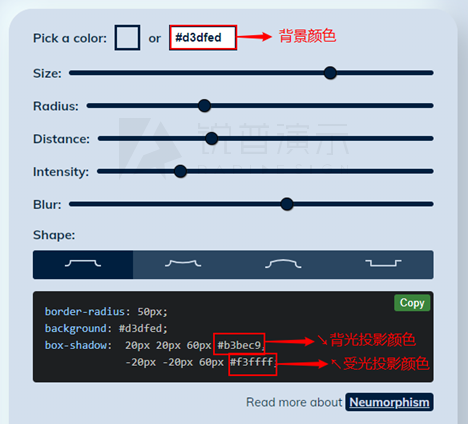
将以上三个案例的背景色放到https://neumorphism.io,根据CSS代码分析默认状态下的色值。

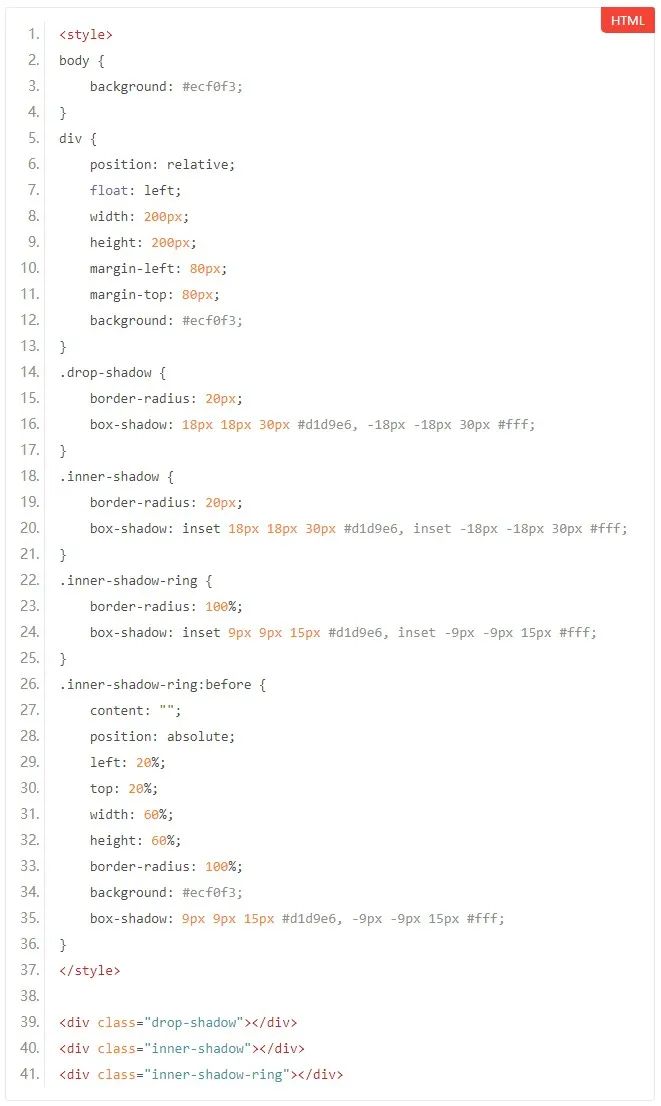
完整版CSS代码:

| 代码源自孟坤博客 @mengkun

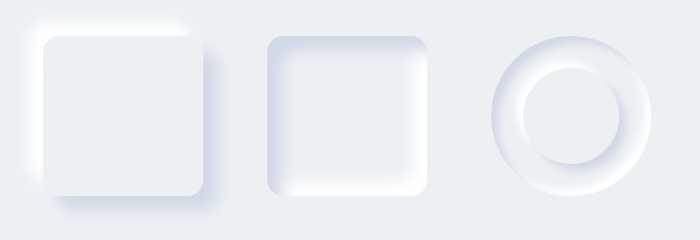
| 代码运行后的效果
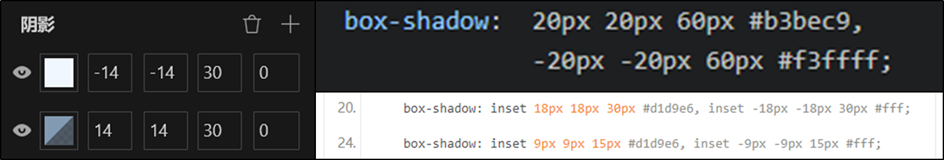
根据代码提取色值(外阴影)

根据代码提取色值(内阴影)

2.3 | sketch源文件分析

| 源文件源自站酷 @Frannnk
2.4 | 章节小结

通过色值与CSS代码分析,确实了上一篇推文中的各种结论。其中要再强调一下新拟态风格元素的组成:1个形状+2个投影。
其中,形状与背景色一致,当然也可以添加渐变。投影分为内投影与外投影,凹进去(选中状态)多使用内投影。凸出(未选中)多使用外投影。
所以在PPT中用柔化边缘的方法添加两个投影的方法是正确的。只需要注意不要使用纯黑或纯白,选取与背景色对比弱的色值即可。
3 | 新拟态技法优化

通过CSS代码分析,投影大都是呈45°位移,而且受光与背光投影与顶层图形呈中心对称。
在上一篇推文中,我们是通过柔化边缘画出两个投影,然后通过调整位置实现新拟态效果。这种方法有两个缺点:
❶ 形状转图片后不便于二次修改
❷ 很难手动调整到完全中心对称
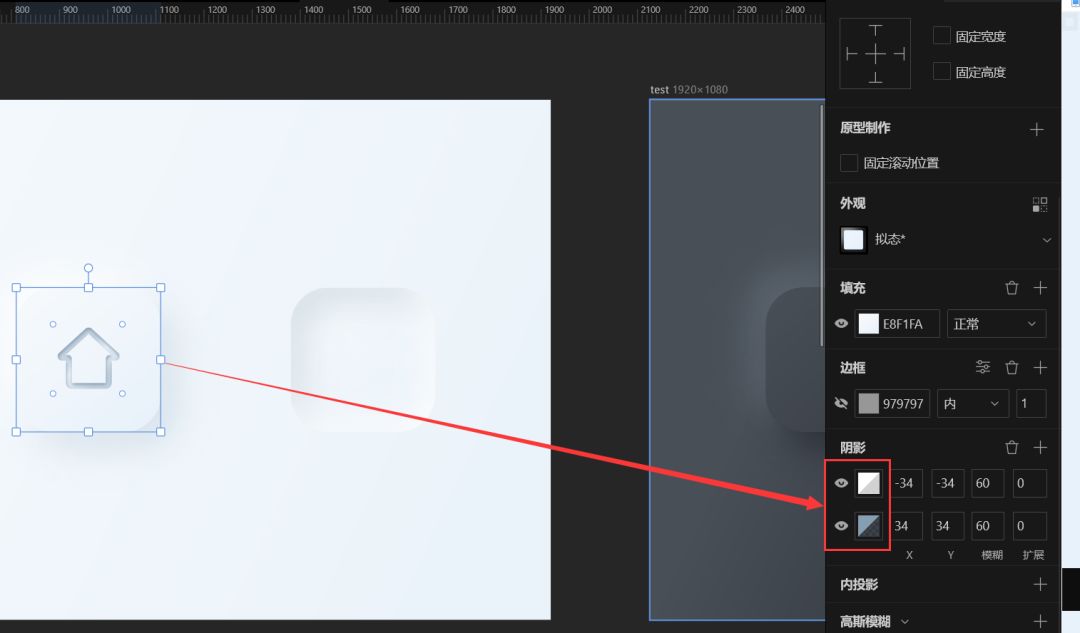
基于这两个缺点,我们来继续优化。新方法:使用阴影。

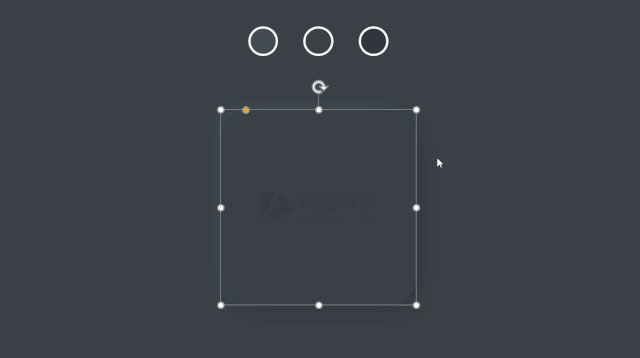
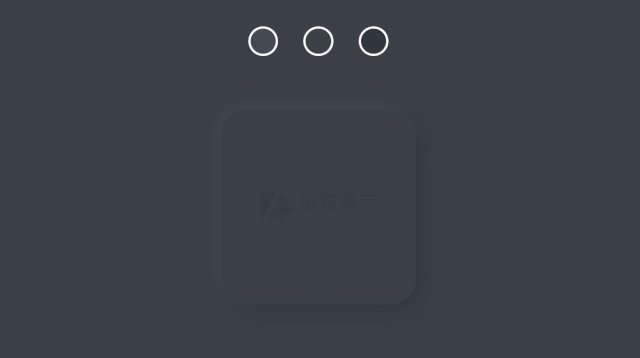
3.1 | 未选中状态制作步骤
❶ 插入一个与背景颜色一致的圆角矩形,然后复制两份,重合。

❷ 为方便选取元素,在「选择窗格」中对三个矩形进行重命名。为方便识别,我将受光和背光部分用箭头表示。

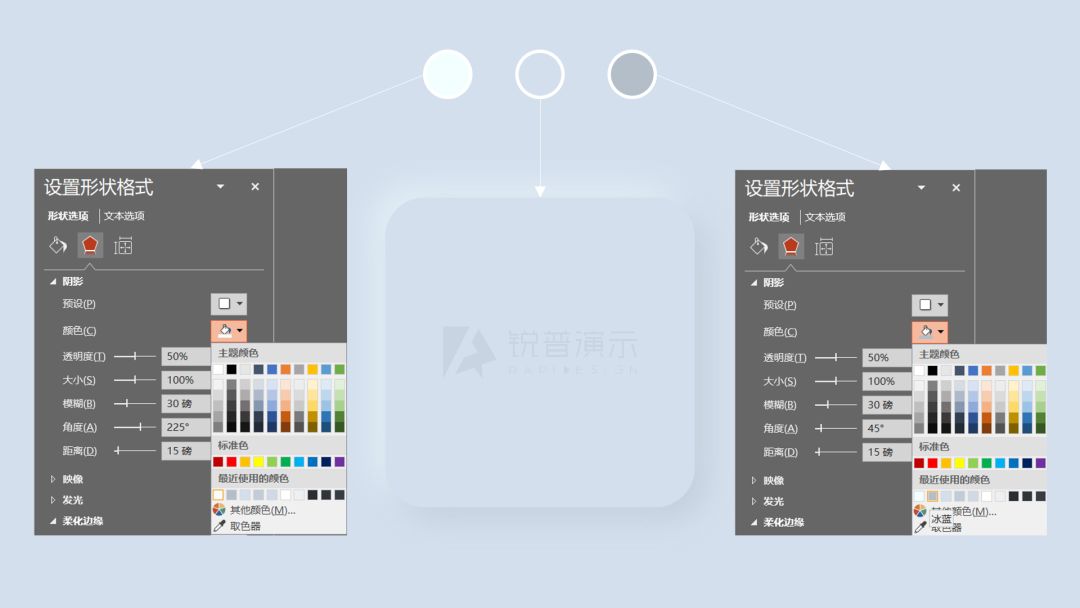
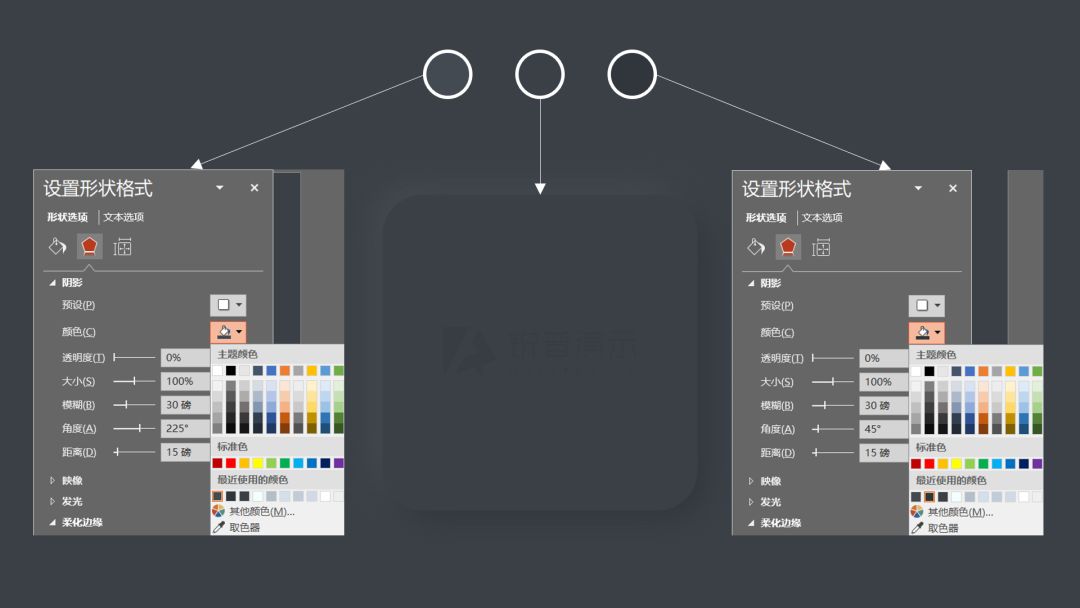
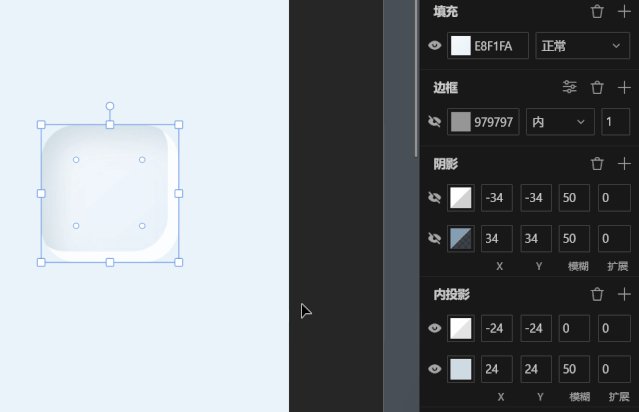
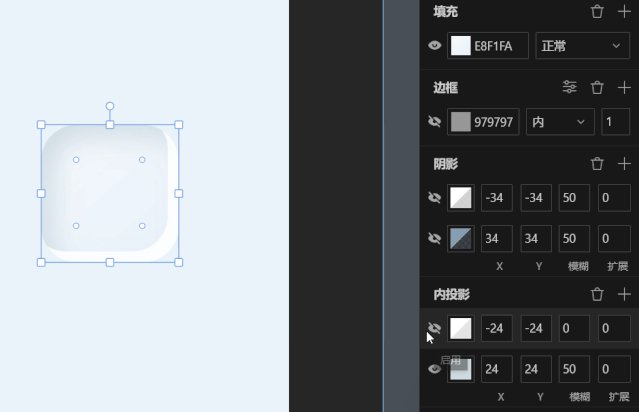
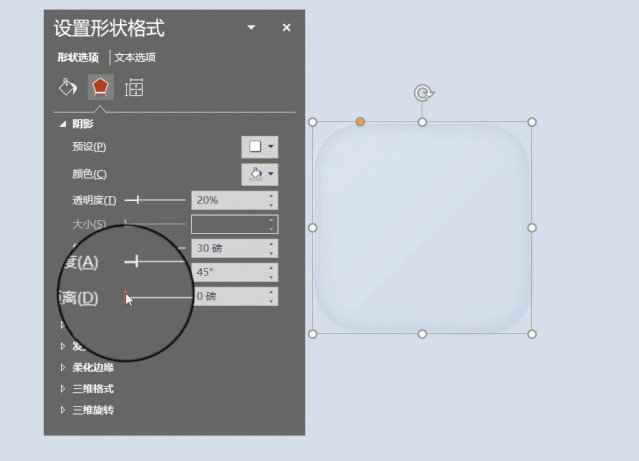
❸ 设置形状格式,添加「阴影」效果。


3.2 | 选中状态制作步骤

通过对源文件拆解,可以发现选中状态下的按钮需要用内阴影制作。

在PowerPoint软件中虽然也有内阴影,但两元素不能重合,所以不能在PPT中使用内阴影制作。

再找办法——障眼法。在PPT中只能做出一道内阴影,另一道阴影我们可以通过「渐变」来弥补。效果如下图所示:

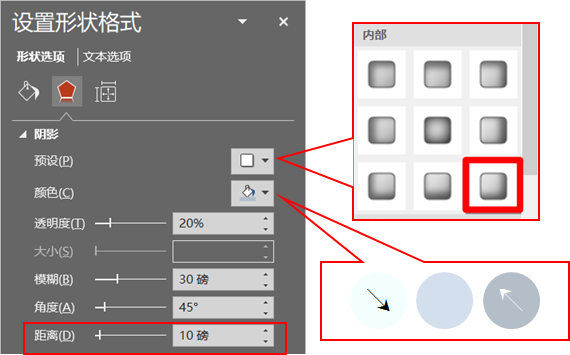
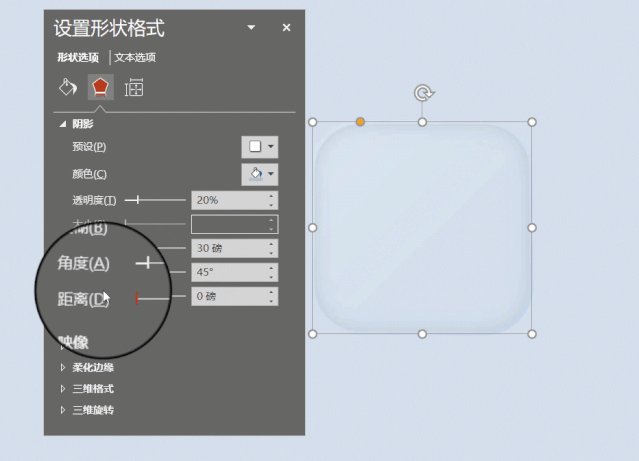
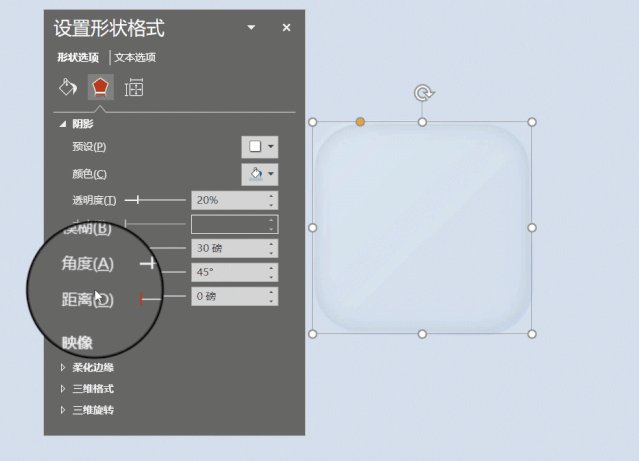
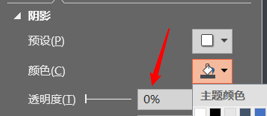
❶ 添加内阴影

注:以上参数不是唯一,需要根据具体形状大小进行调整。
一定要设置距离,因为如果距离为0.四周就会有阴影,影响第二个内阴影的制作。

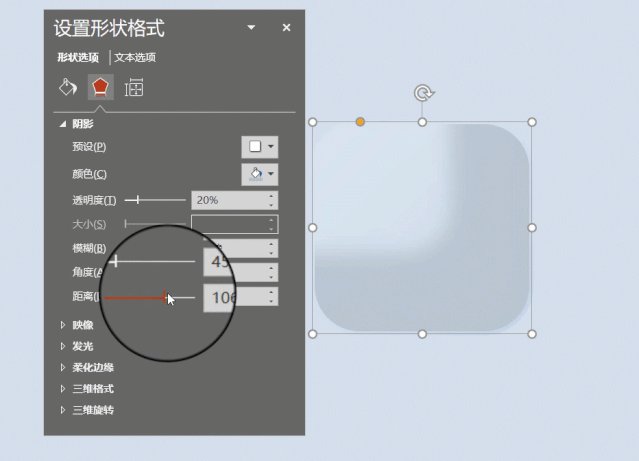
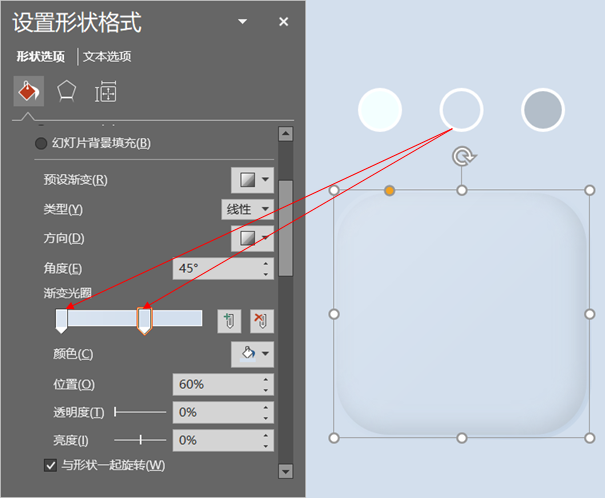
❷ 添加阴影

经验一
每个滑块的颜色与背景色一致
经验二
第一个滑块(高光颜色),亮度提高10%~20%。

经验三
第二个滑块(阴影颜色),由于高光投影面积要超过对角线,所以滑块位置建议放在60%~70%之间。

这里要特别感谢《好PPT 坏PPT》读者群一位热爱钻研的伙伴@河北小帅帮我验证了以上几点经验。


| PPT模仿案例 @河北小帅
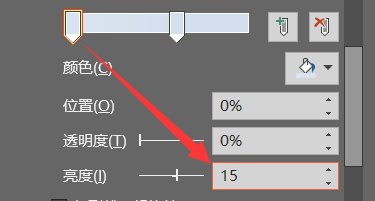
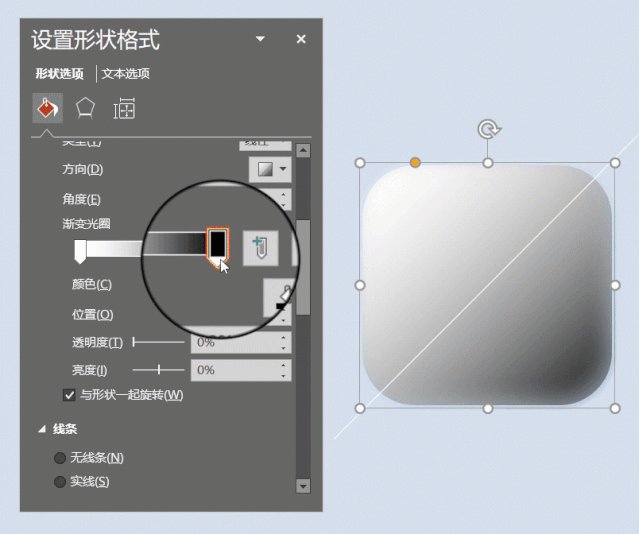
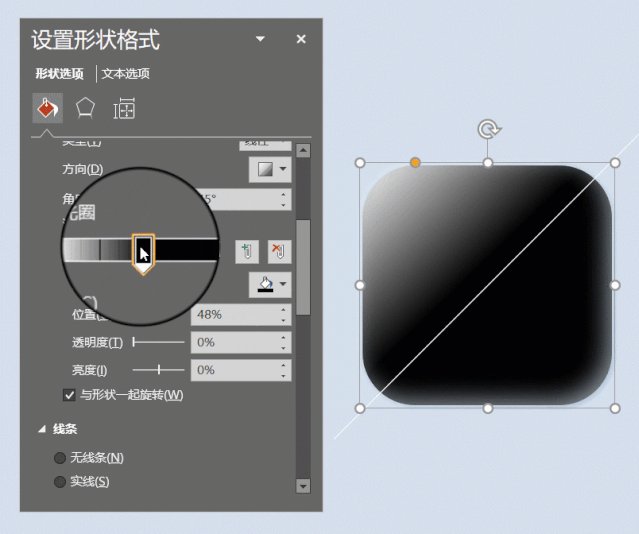
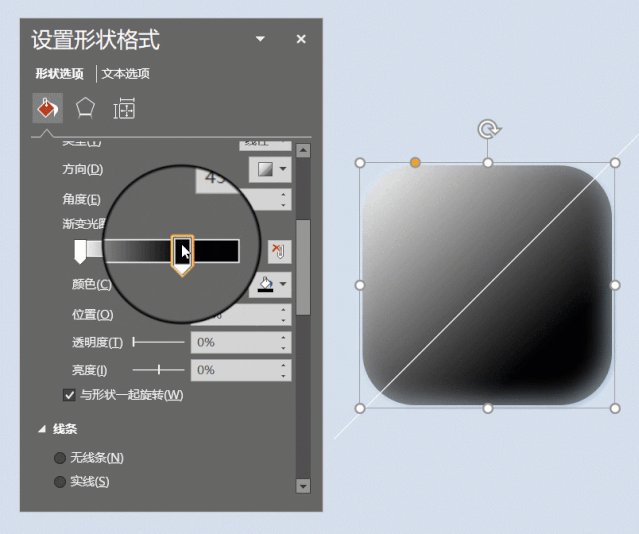
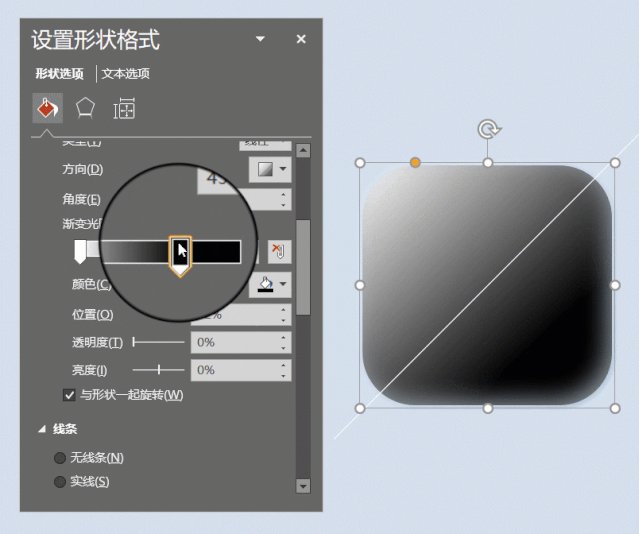
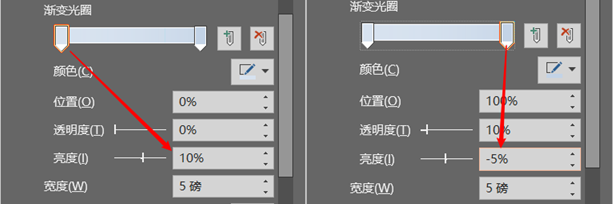
❸ 添加渐变线

注:以上参数不是唯一,需要根据具体形状大小进行调整。
经验
两个滑块颜色与背景色一致。第一个滑块提高亮度(5%~15%),第二个滑块降低亮度(-5%~-10%)。
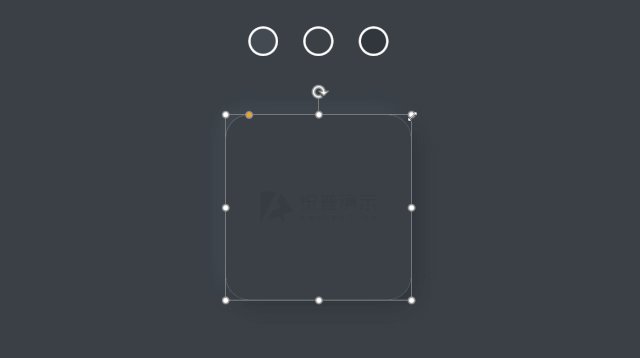
❹ 顺时针旋转180度
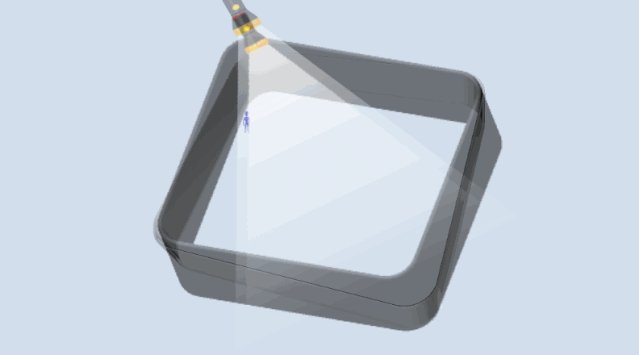
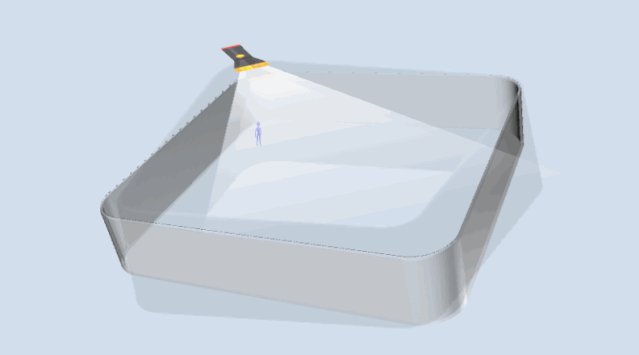
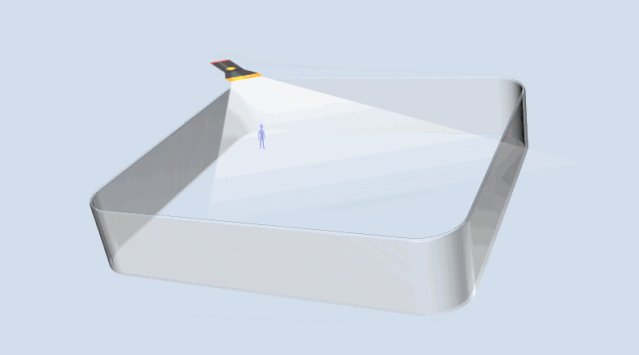
选中状态下的形状是一个有深度的圆角矩形,假如光源定在左上角不动。在地上看,左上角亮,右下角暗。从地下看,则相反。
做了一个粗糙的3D动画供大家理解。

所以最后,为了让阴影符合现实规律,需要把形状顺时针旋转180°。

当然,你也可以一开始就按照这样的正确顺序进行操作(具体操作顺序因人而异)。
3.3 | 制作心得
3.3.1 | 巧用CSS代码自动生成配色
在https://neumorphism.io输入背景颜色,代码会自动计算出两个投影的色值。

将生成的色值复制粘贴到最上面的背景颜色框中,直接用PPT中的「取色器」取色即可。
3.3.2 | 在暗色模式下不需要调整阴影透明度

3.3.3 | 放大,遮住“漏光”
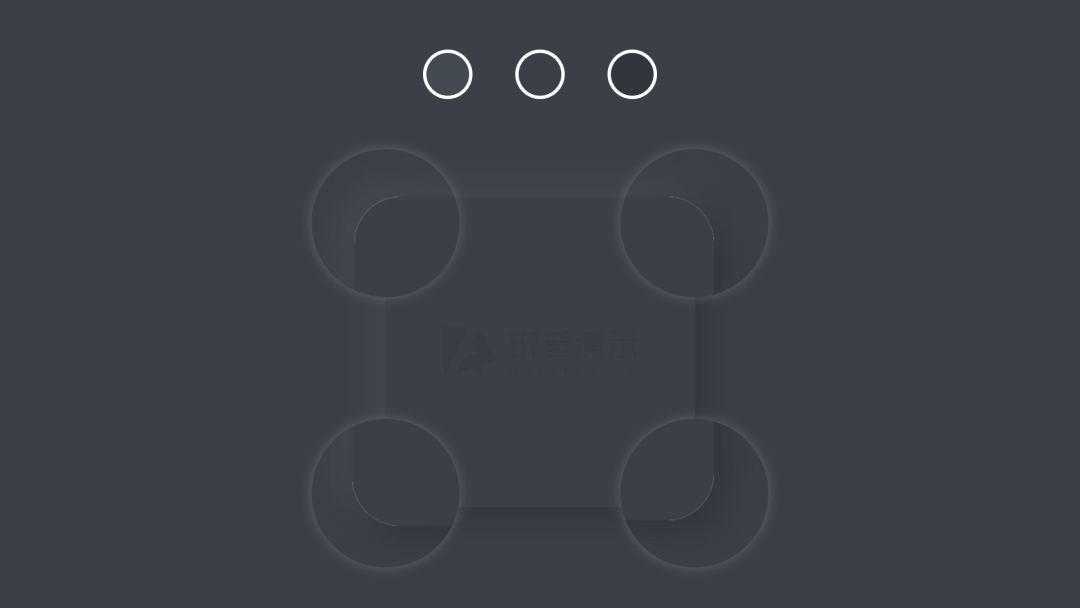
在暗色模式下会出现“漏光”现象,怎么办?

将最上层图形放大一圈,遮住漏光部分即可。

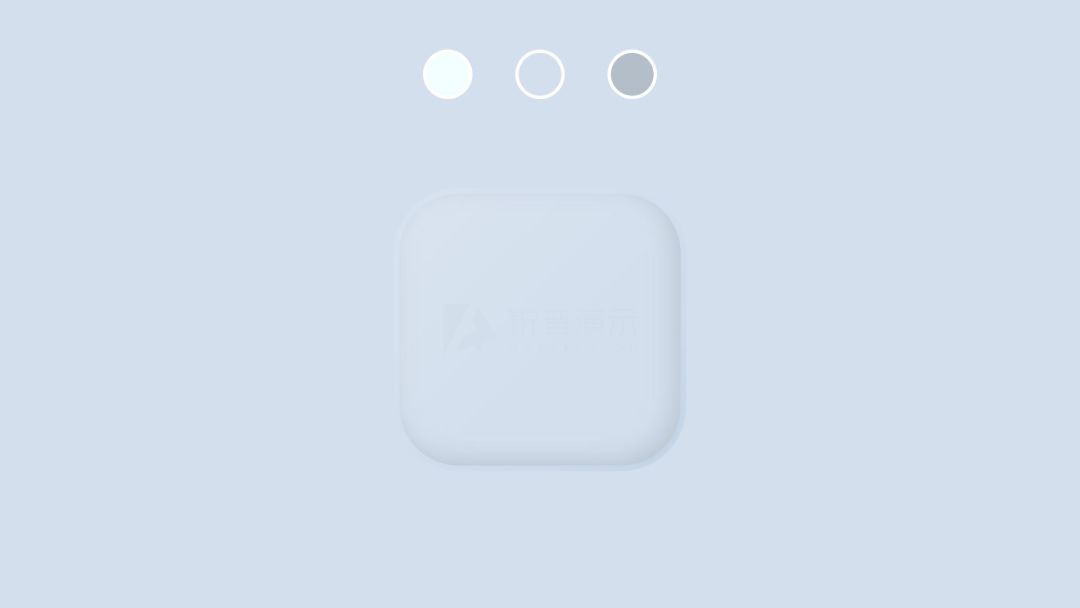
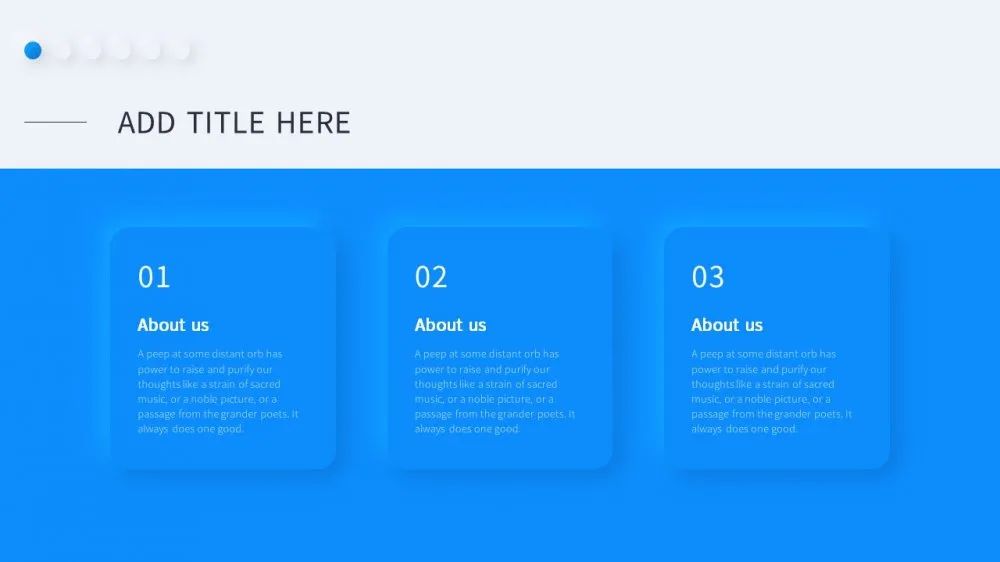
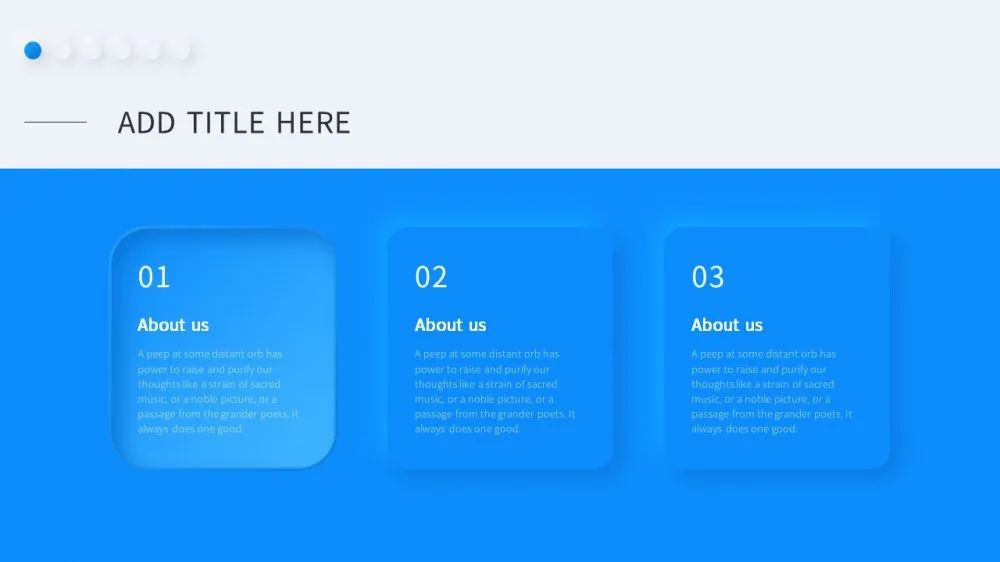
4 | 新拟态PPT模板练习
PPT主题
欧美商务总结汇报PPT模板
配色方案

字体方案
思源黑体B\\L\\R
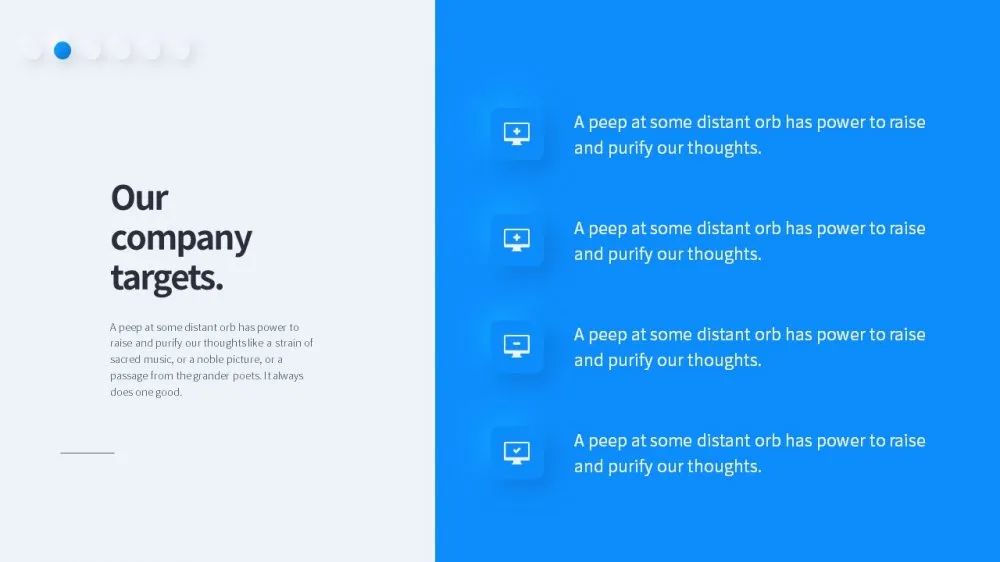
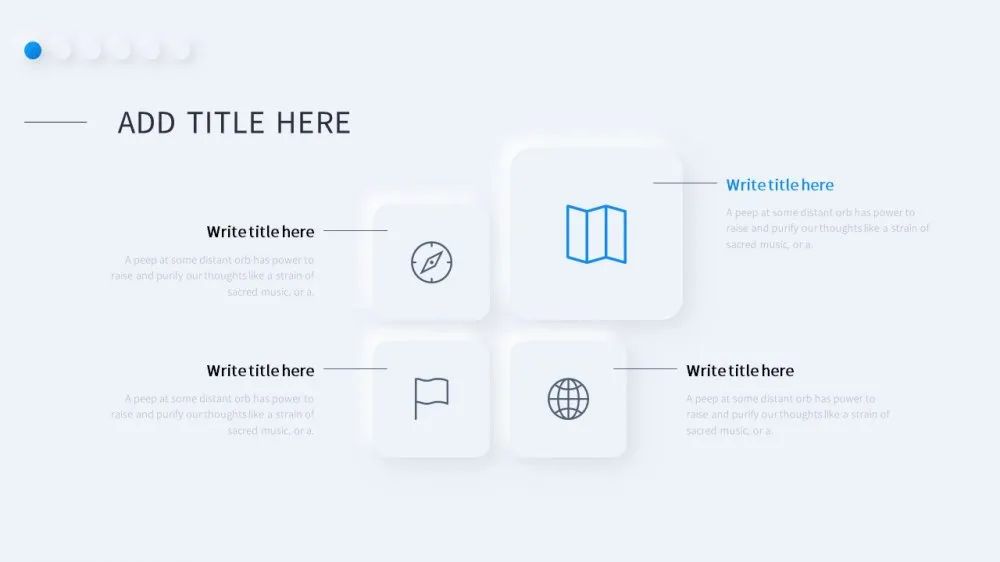
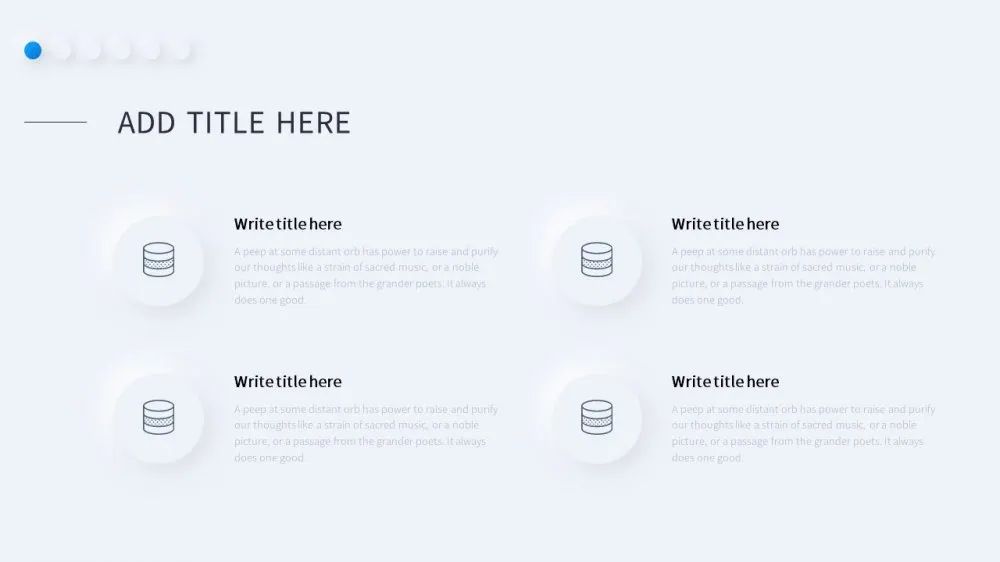
这里要特别感谢锐普首席设计师 @吴建 对模板细节的审核。成品如下所示:











4.1 | 新拟态PPT模板免费获取方式
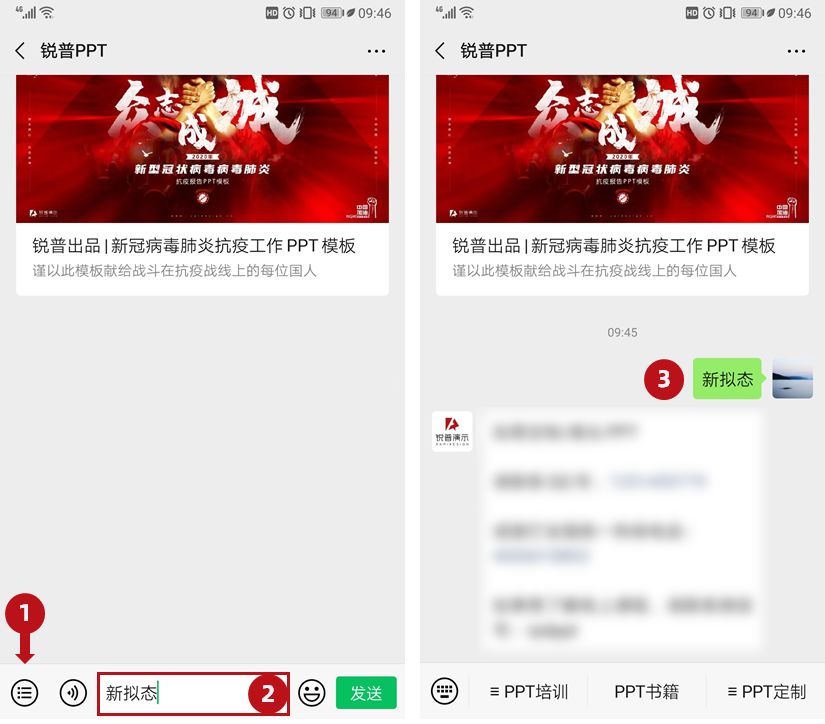
微信后台对话框内回复“新拟态”即可无套路免费下载。

| 让我看看谁还傻乎乎的在留言区回复
注:本模板部分页面来自国外PPT模板(已购买版权)与网页设计灵感,仅供个人学习使用,任何人不得对外销售,若发现希望大家积极举报。
结论
标准的新拟态风格,其内投影或外投影为了增加质感,都会添加投影渐变,由于在PPT中图层不能叠加,所以这一点在PPT中是很难做出来的。

要制作更精致的新拟态风格素材,推荐使用专业的UI设计工具,比如当下比较受欢迎的Sketch软件。
http://www.sketchcn.com
▼

注:目前这款软件只有Mac版本,无Windows版本。
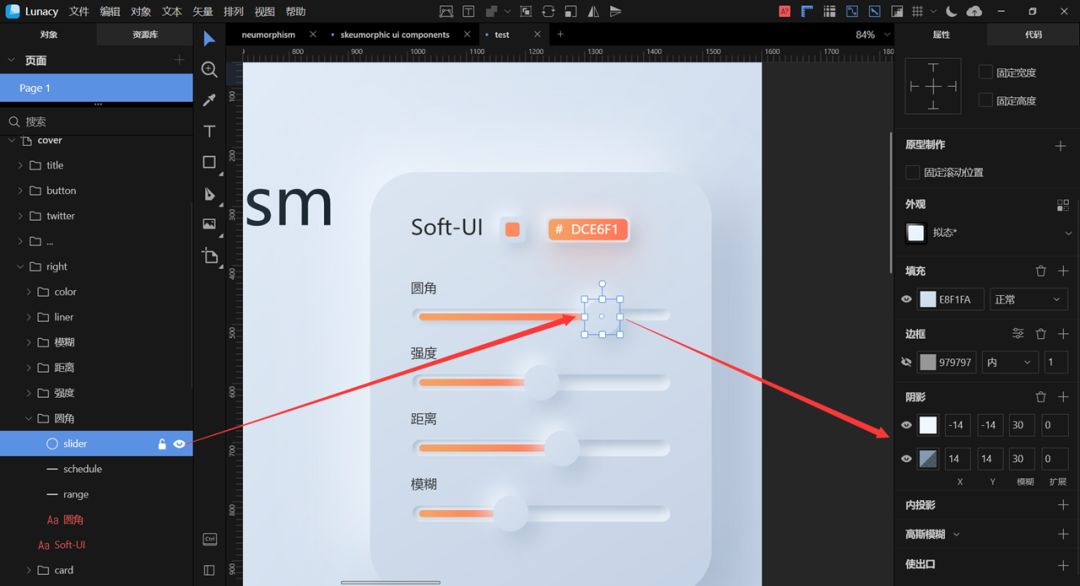
如果在Windows上打开.sketch格式文件,推荐使用Lunacy。
▼

新拟态风格的使用场景和形状元素可以灵活变动,但需要保证光影的统一。以上数值只是一个参考,不能作为唯一标准。具体细节还是需要多练,多观察。
参考文献
01.《趋势 I 解析新拟态风格最全指南》
https://www.zcool.com.cn/article/ZMTEwMjQ3Ng==.html
02.Neumorphism(新拟态)UI设计趋势吗?
https://www.zcool.com.cn/article/ZMTA5ODAwNA==.html
新的一年,你的PPT也该升级一下啦,联系我,让你的PPT大变样!



